
The Pitfalls of Browser Perceptions

“Which browser do you use?”
After the past twenty years of “browser wars,” this is a loaded question intended to stuff individuals into neat little cubbyholes:
- Is your customer platform-loyal?
- Is your coworker appropriately concerned about security?
- Is your Grandma’s browser unable to handle the video element or is it time to take her to the Optometrist again?
There are plenty of reasons (good and bad) to ask the question. However, drawing a useful conclusion from answers is tricky. They can be based on anecdotal information, outdated experiences, or personal bias.

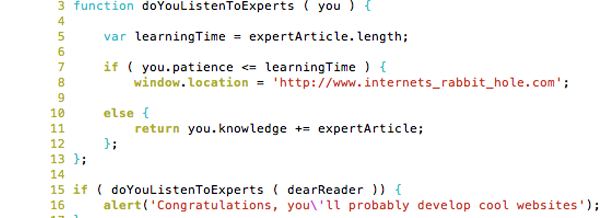
Web developers have their own cherished opinions, which can often be biased. For instance, a developer who prizes security over speed may have been burned by a hijacking. But when that browser perception leads to development favoring single browser, the trouble begins. By ignoring valuable qualities found elsewhere in the market, the end product can be mediocre. Such developers run the risk of developing the faulty perception that one browser rules them all. Hopefully they realize, “Hey, it’s been a while since I actually ran the numbers!”
Conventional Wisdom vs. Measuring: JavaScript Edition
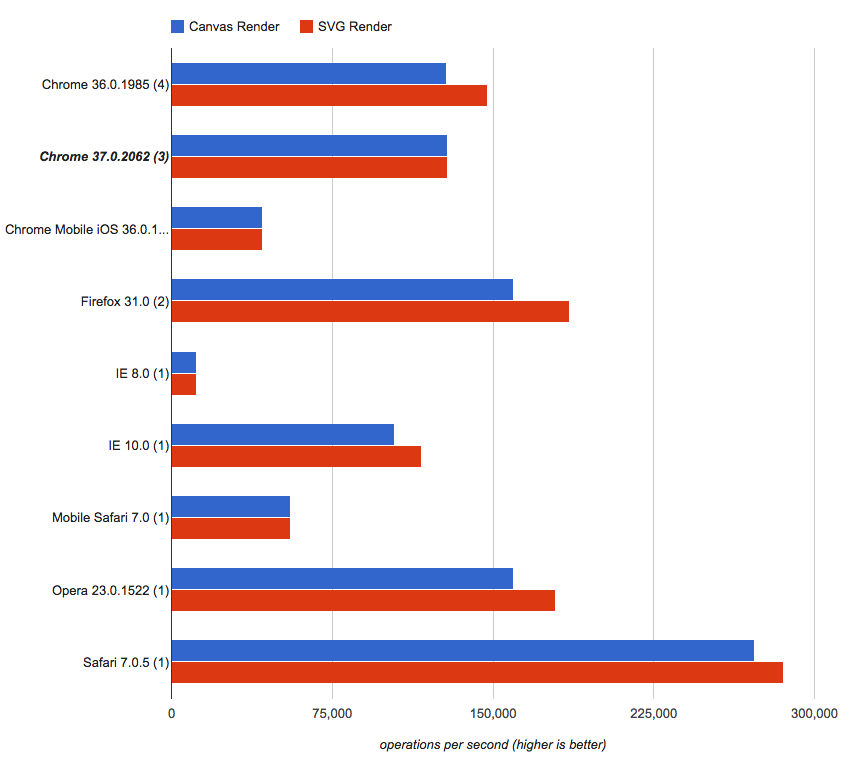
Here at PINT, we found ourselves running test cases on chart rendering using the outstanding visualization library made by our buddies at ZingChart. Initially, our efforts were directed at comparing canvas and svg renders of charts powered by the JavaScript charting library. But then we noticed a certain browser on which many of us rely (Chrome) was not the fastest one for this task.

Unless you’ve been doing this yourself lately with JavaScript-laden content, you could be forgiven for expecting Chrome to blow the doors off the competition. And for certain types of charts, it does. But in other cases, Safari was by far the fastest.

Don’t believe us? Try it yourself.
An Example Outside the Web Browser
Assuming one browser is best or fastest is kind of like saying a Bugatti Veyron is the best car simply because it tops out at 269 mph. And like saying a ‘96 Civic isn’t the best just because it’s durable. We shouldn’t consider the quickest or most secure browser the de facto client for development.

Orienting development towards one or two browsers based on a single factor– even if it is speed — is short-sighted. Two decades of web development and consulting have taught us a few things that make relying on one criterion for anything seem like a bad idea:
- User data should drive decision making when appropriate. What browsers do your users visit with most?
- Trends change, and users can move between browsers somewhat quickly based on praise and hype. These trends can be monitored with analytics and by keep tabs on browser news.
- Statistics change from version to version of these browsers. And it feels like new versions are released every other day.
- Constant innovation means someone is developing great features the “good” browser doesn’t have yet.
Over at ZingChart, they are considering the future in ways beyond which browser we use. They are considering the larger and larger data sets we will want to visualize. They are tackling big data with a new rendering engine.
Browser Perception Thoughts from Our CEO
We spoke with the boss, Thomas A. Powell, on this topic. He reiterated the emphasis on user statistics. But he also left us with two typical TAP quotes:
“Don’t treat browsers as sacred cows.”
“Always be testing.”