
Designer’s Toolkit: Tastefully Adding Depth To Your Design
There are certain situations when your design just needs that little something extra. I’m a huge advocate for clean and minimal design, but for when you need to kick it up a notch, I’d like to discuss some simple and tasteful design touches that you can apply. These are just a few solutions out of many.

When adding these flourishes, less is definitely more. It takes experience to know when to pull back. I won’t get into the actual steps within Photoshop (or your image editor of choice), since every designer will have their own preferred method.

It’s OK to be transparent
Even slight modifications to an element’s opacity can give the illusion of depth. In this case, I’ve dropped the white rectangle to 90% and applied subtle layer masking to fade towards the top. This allows the background elements to show through making the white rectangle more of an object and not just a white container. Also, make sure you’re not affecting the readability.

Borders and Boundaries
Obviously, borders help define the edges of an element. They can help emphasize a certain edge and provide subtle hints of depth. In this example, I have an outer white border and an inset blue border. These are both faded towards the bottom.

Drop Shadows Not Bombs
When tastefully used, shadows can be used to give an object weight. It adds a bit of faux realism and begins to suggests a light source, creating an environment within your design. Just make sure that you are consistent with shadowing and be careful to not overdo it (read: don’t ever use the default drop shadow layer effect within PS). Shadows should play a supportive role and not detract from the content. In this case, I have a faint shadow behind the entire content area, and I’ve also created a cast shadow that fades out to the right and ends at the top of the darker background color creating a horizon line.

Mirror, Mirror on the… floor?
Reflections also add to the creation of an environment within the page. The “wet” look is a bit overdone at the moment, but I think a subtle reflection treatment is just fine in the appropriate context. Again, less is more and this needs to be treated as a supportive decorative element.

Real World Examples
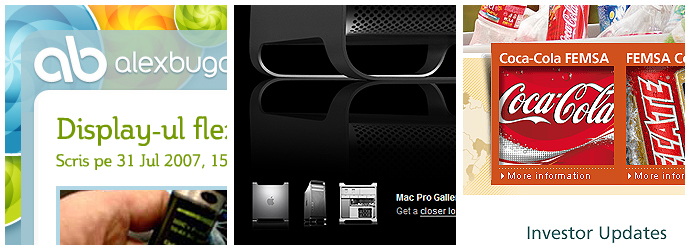
Here are just a few of the examples I found while writing this article:http://playground.alexbuga.com/ Updated 03/10: Site no longer available
This stylish designer uses an elegant rounded transparent border around his site. This allows for his unique background elements to show through.
http://www.apple.com/macpro/
Needing no introduction, Apple constantly produces the best examples of tasteful reflections.
http://www.femsa.com
The featured products really pop to the front on this corporate site. The cast shadow creates depth and the way it extends into the above image makes it feel like it has some real dimension.
Is there a solution you’ve found that you’d like to share? Post a comment below and let us know.