Blog

HST Mobile App Development Case Study
Mobile app development is just one of the projects HST and PINT have collaborated on this year. As a health care industry payment analytics provider, HST serves health plans and employer groups, as well as individual customers. Read on to see how the updated app brings a usable, functional design to somewhat complex data.
Background on the Client
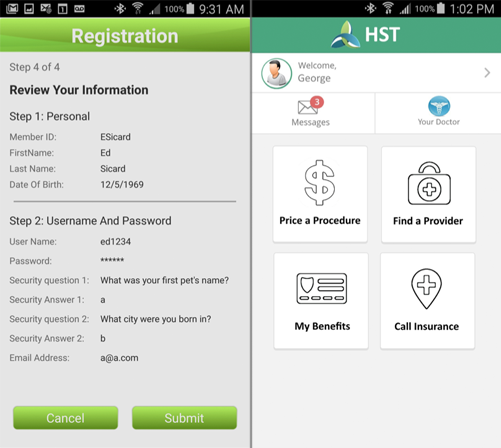
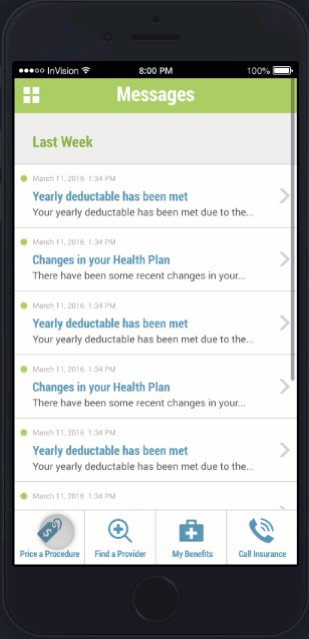
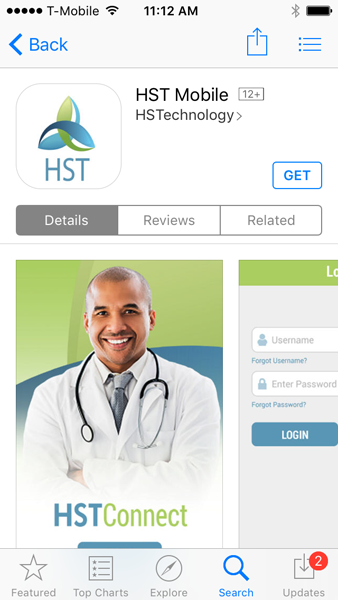
HST is a healthcare company that offers large employers opportunities to save on health care claims costs by utilizing innovative pricing methodologies. As a value-add to its clients, HST built a preliminary version of a mobile app (HST Connect) intended for use by HST clients and their employees. The app offers 24/7 access to pricing information for healthcare services along with key health plan information. This helps employees choose cost effective medical facilities by providing mobilized health care pricing quickly and easily.
Mobile App Challenge
HST approached PINT with the challenge of redesigning the HST Connect to be more visually appealing and user friendly. The initial design of the app included some UX (user experience) drawbacks, including:
- Contradictory color schemes
- Disproportional spacing
- Information overload on certain screens

The overall look and feel of the HST app was stated to be mundane and not impressive or exciting for new users.
PINT’s Process
Design
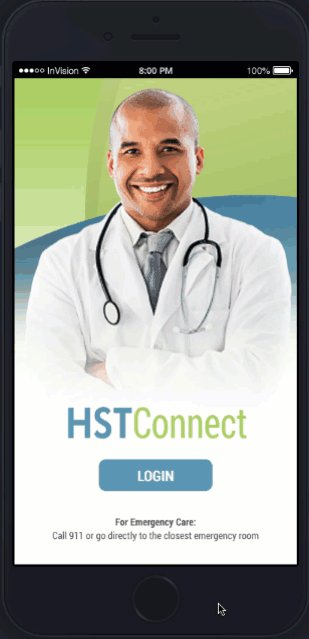
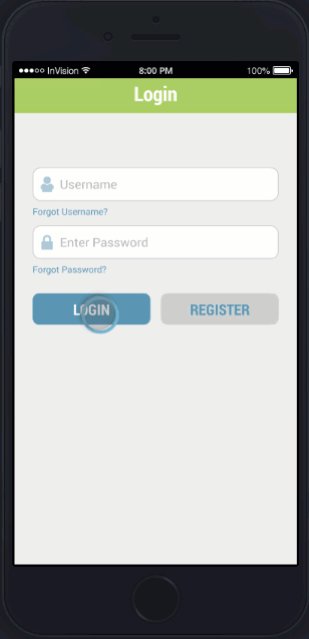
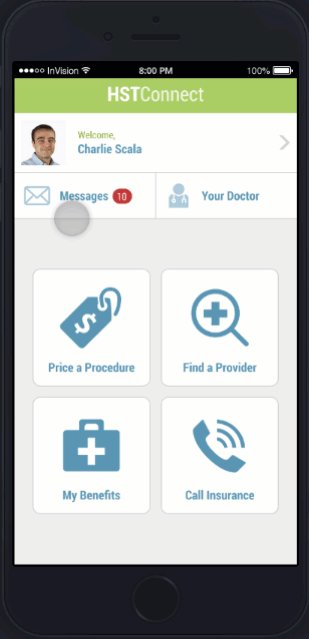
The process began with a series of stakeholder meetings. Using the feedback from these meetings, PINT’s designer created new design concepts and iterations. As a result, a fresh look and feel for HST Connect emerged.

PINT started with multiple design options for home screen as well as a few other key functionality screens of the app. Once a clear direction was chosen, PINT continued with the new design aesthetic, re-creating each of the other app screens with a consistent look and feel to the initial approved screens.
Mobile App Development
After the design was approved, PINT developed the the new app in IONIC, an advanced HTML5 hybrid mobile app framework. This development tool was chosen during the requirements gathering phase. The features and functions of the HST Connect app were deemed better suited for a cross platform development (as opposed to native). This cross-platform approach allowed the app to be developed and published to the Android and iOS store with greater velocity and allowed for greater future maintainability of the app. With one codebase instead of two, any future updates to the app could be made faster and at a lower cost.
Quality Assurance and App Store Submission
Once the developers finished the app, PINT’s QA (quality assurance) team took over and began testing on different mobile devices. During this part of the project, small bugs were identified and fixed. Ensuring the app is as clean as possible is important for user experience, as well as app store acceptance.

PINT assisted HST with that final step in mobile app development- submitting it to the Apple App Store and the Google Play Store. In some ways, submitting an app can be a small project in itself.
A Successful Solution
The end result is a user-centered design concept for the HST Connect app that significantly improved usability for end users. The new app is also a sales tool for HST. When meeting with prospective clients, the HST presents the HST Connect to employers as a value add and convenience tool for the benefit of their client’s employees. Success of the app will be measured by:
- New sales to HST clients who see the app demonstration
- Number of downloads
- Continued usability testing among end users
Related Articles

5 Key Findings from a Recent Client Usability Study
Introduction Good usability within a website means that the user is able to use the interface to complete her/his tasks quickly and successfully. It is...

EDCO App Design and Development
Introduction Remember back in 2007 when Steve Jobs told us that iPhones didn’t need a bunch of apps? No? You’re forgiven if it’s been lost...

N.A.M.I. San Diego App Development
Project Summary Since 2020, PINT has helped N.A.M.I. rearchitect and continuously improve its mobile applications oscER, oscER jr. and alfrEDU. The apps were initially rearchitected...