
Redesign vs. Continuous Improvement: How to Approach Site Changes
When deciding to update your website, you have two main options:
- Completely redoing your site with a big redesign
OR
- Implementing small, trackable changes with continuous improvement
Which option is right for your business requirements and customer needs?
While The Big Redesign is the request with which clients typically approach PINT, sometimes a complete overhaul isn’t the best choice. We start by encouraging our clients to have an open mind regarding their approach to web projects.
If your current site isn’t meeting needs, consider adopting an agile, incremental, data-driven approach over a major redesign project.
Rather than launching a site, rapidly evolve a solution. Read on to learn more about the pros and cons of each approach.
The Big Redesign
The Big Redesign has been the go-to for many companies and agencies because it’s easy to define, has clear deliverables, and is sometimes considered a reasonably safe option. But, there are not-so-obvious downsides to this approach to web development. Let’s explore the pros and cons.
The Big Redesign: Pros
- Easier to Budget
- A Big Change
- Obvious Deliverable
Easier to Budget
Because The Big Redesign can often be estimated reasonably accurately by agencies, companies can budget for small to large projects more easily than ongoing continuous improvement projects.
This is the reason agencies like to sell the Big Redesign – they know how much they’ll be paid for it and have a projected end date. Resource planning consequently becomes a much easier task for their team.
Having a defined redesign budget with specific deliverables is likewise a safe option for a client company. Getting buy-in from stakeholders tends to be easier based on the perceived simplicity and transparency of costs. You know what you’re getting for your money.
A Big Change
If a company has recently been purchased, rebranded, or shifted product focus, The Big Redesign can be a great way to make that change visible to users.
The Big Redesign can be an avenue to reignite interest in the company and its offerings.
By completely changing the look and feel of a website, users have to reorient themselves to what is being offered which can mean they’re giving the site more attention.
Obvious Deliverables
The Big Redesign comes with clearly defined deliverables typically including research, information architecture, design, and finally a completely new site to replace the original.
These deliverables show exactly what a company is getting for its investment which can make it easier to get stakeholder buy-in.
The Big Redesign: Cons
- Interrupts End User
- Delays Incremental Success
Interruption for End Users
Just as it is a potential upside for end users to see a brand new site, it is also a potential downside as it gives users a completely new experience with which to become acquainted.
Rather than take the time to find the information they’re looking for in a new design/organization, users may simply leave the website and try elsewhere. Because of this risk, The Big Redesign can be a dangerous option for end users.
Delays Incremental Success
Completing The Big Redesign project can take anywhere from months to a year or more (depending on requirements, stakeholder approval, etc.). During this time, it’s unusual for a company to make improvements on its current site. With the current site staying as-is, the users aren’t getting any current issues resolved or may continue to have bad experiences on the site.
The Big Redesign is a big, risky bet that the new design and organization of the site will positively impact the user experience, lead generation, and brand image, whereas continuous improvement is many smaller, lower risk bets on changes that should positively impact the users.
Continuous Improvement
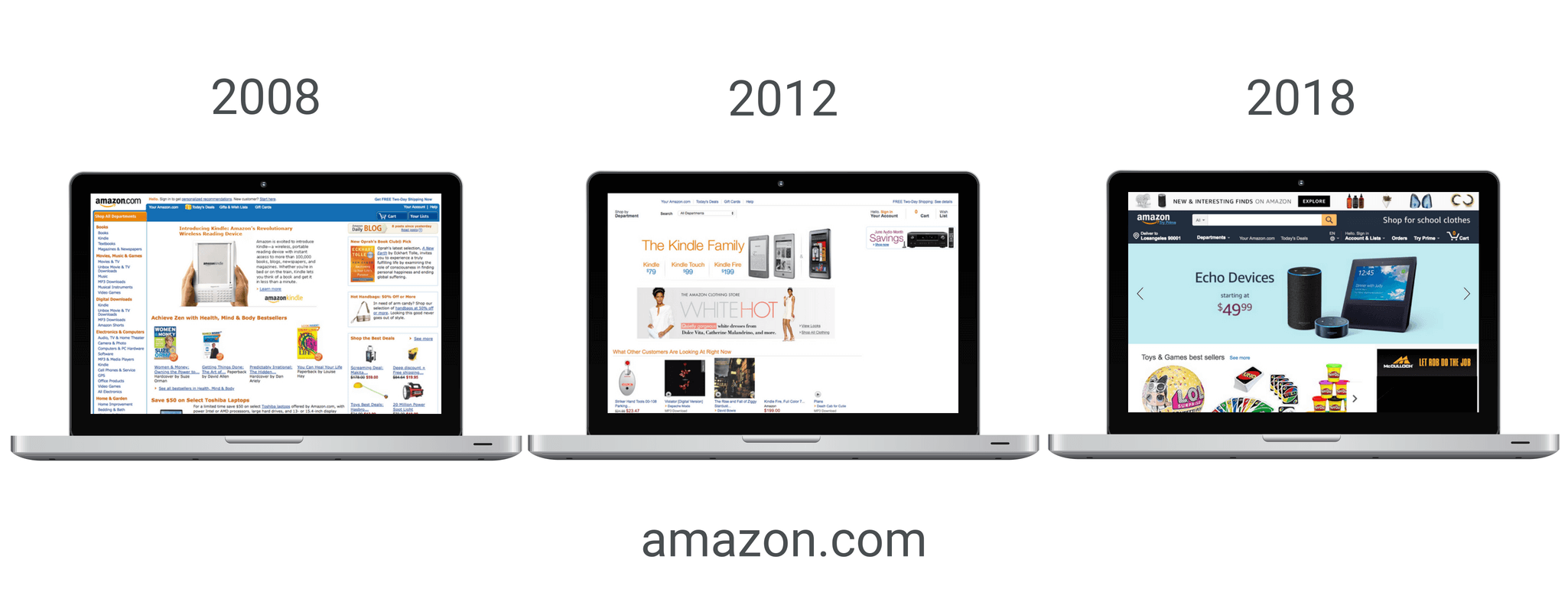
Continuous Improvement with incremental changes is the method of constantly changing something (product, services, processes, etc.) with the intention of improving it. This is the ideology that big web players like Amazon use. Amazon’s site never wholly changes, but a comparison of the current website to six years ago and ten years ago shows a huge difference.
When applied to websites, Continuous Improvement typically involves changes to a site (design, content, performance, etc.) geared toward improving the user experience with the intention of increasing conversions, leads, and ease-of-use. Every change on a site through a continuous improvement process is driven by a goal. These changes should be tracked through a combination of real-user monitoring and analytics events and goals to ensure that the change is having the desired effect.
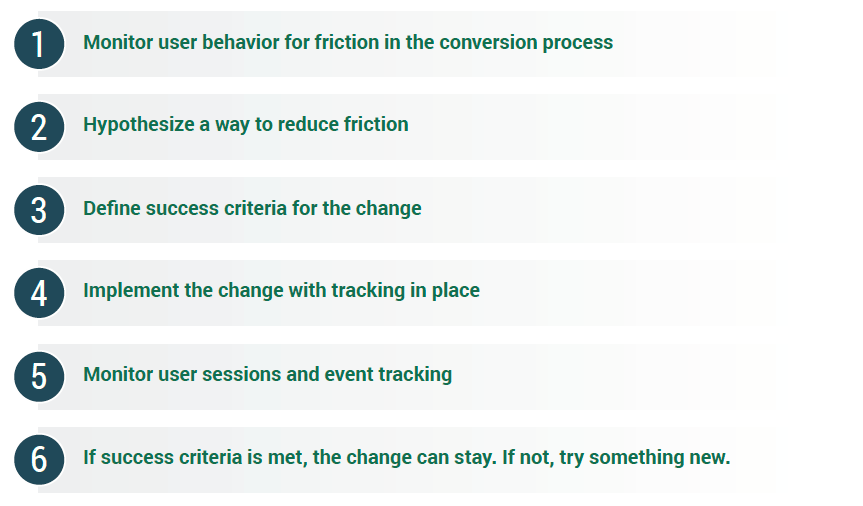
For example, the PINT Continuous Improvement Process is as follows:
With Continuous Improvement, there should never be a time when a site is “done,” which can be a hard concept to get buy-in for from stakeholders. While Continuous Improvement greatly benefits the end user, there are downsides as well.
Continuous Improvement: Pros
- Small, Low-Risk Bets
- More Immediate Payoff
- End-User Friendly
Small, Low-Risk Bets
Rather than the large, all-in bet of The Big Redesign, Continuous Improvement is a lot of small, low-risk bets that small website changes will improve the user experience.
In theory, these small, low-risk bets add up over time to big increases in conversions.
Immediate Payoff
As a change is being made, the proper tracking is implemented and success metrics are defined in order to ensure that it can be qualified as good or bad. Within a short period of time (a day to a couple weeks), the new feature, design element, content, or page layout, etc. will be shown to either help or hurt conversions.
This quick turnaround for changes is much faster than the months or years The Big Redesign can take. A company can know much sooner whether the actions they’ve taken benefits the end-user.
End-User Friendly
Because Continuous Improvement isn’t a huge shift all at once, it’s easier for the end-user to digest. Users don’t have to become reacquainted with the website to complete the action they came to perform.
Continuous Improvement: Cons
- Undefined
- Small Changes
Undefined
By not thinking of a site as “done,” improvements will be defined as they appear, not before the start of a project. Because Continuous Improvement entails small changes tested over time (with only those that positively impact user experience kept), the change could be anything, any time.
There is not a defined set of deliverables for which to get stakeholder approval. Without defined deliverables or a set end date, getting stakeholder buy-in can be more difficult.
Small Changes
If a company needs to show stakeholders or users a new brand or shift perception, Continuous Improvement is not big or drastic enough to meet those needs.
Small changes over time are too subtle for a brand or product introduction, to show a shift in focus, or to show a big change to stakeholders.
Summary
The Big Redesign idea tends to fit with the tangibility of production and a sense of "if you build it they will come / do more / buy more" kind of thinking as opposed to the less glamorous work of “sweeping the floors every day” and doing lots of small things which add up to big gains in the long run of incrementalism.
Incrementalism is a slow continental drift whereas The Big Redesign is an earthquake or tectonic plate shift. Like real life, both things happen and have their places but the second is somewhat violent and may have negative consequences.
Incrementalism obviously fits more with the medium of the ease of change on the web. Incrementalism moves you towards WYSIWYwant (wizzy-want) or the ultimate personalization and dynamic 1-1 ideas pushed by Amazon.
The reality is that the big Web players simply don’t do The Big Redesign very often or at all because there is too much risk of alienating users and losing market share.
Before kicking off your next web project, take time to evaluate which approach is best for meeting your goals.