
UX Comics to Communicate UX Ideas
Conceptualizing and designing products today requires something very nuanced: an accurate understanding of users as people, and their experiences in different contexts. But as a UX professional, the ability to understand users in this way is only as valuable as your ability to communicate it to others, such as:
- The development team
- Project stakeholders
- Future investors
Communicating the infinitely complex human experience is not easy! However, we do have an ever-developing array of technologies (methodologies, procedures, and software) to help us. Believe it or not, comics can be a great way to communicate UX ideas and processes, and there’s one tool in particular that makes making comics fast and easy: Pixton for Business.
Comics as Communication
It’s no secret that comics, in addition to being fun and cool (and the subject of an entire field of academic study), can be an effective communication tool. Comics are powerful because they allow us to communicate many layers of information with one relatively simple visualization. In one comic strip, you can simultaneously communicate all of the following:
- Steps in a process. Think: flowcharts. You can communicate what a user does first, what they do next, and whatever they might be doing at the same time.
- The passing of time. You can inform the observer of the passage of time with text (“later that day…”), or other clues like the color of the sky, or a clock on the wall.
- Context. You can set the scene of any given use case with the thoughtful use of backgrounds and props.
- Verbal communication. Add a speech or thought bubble: easy. You can also add strategic punctuation to communicate pace of speech or emphasis.
- Non-verbal communication. Perhaps the comic’s greatest strength. By manipulating the characters in a comic strip you can communicate the otherwise elusive details: posture, gestures, facial expressions, body language, eye contact, etc.
Not only can you communicate exactly how a user experiences any interaction procedurally, you can communicate how they think and feel about it, and when. In combination, all of this makes for a pretty compelling statement.
UX Comics
Because comics can (and probably should) obscure much of the functional detail of any given technology, they’re especially helpful for communicating ‘high level’ ideas. They make it easy to show the general functionality and flow of the tool, and how it fits in to a person’s daily life. This level of detail can be useful at many different stages in the lifecycle of a product:
- In the initial research stages, it’s a great way to visualize pain points in an existing process.
- It’s also a handy way to propose early conceptualizations of how your product will solve the problems you’ve identified — enabling you to get feedback from potential users and stakeholders before you invest too deeply in one strategy.
- Once your product is built and ready to ship, comics can help you communicate its value to new users — helping users visualize how your tool will fit into (and improve!) their lives.
But I Can’t Draw
Now that I’ve convinced you to use comics in your project, you’re probably sitting there thinking one of two things:
- “Okay, but I can’t draw!”
- “I love drawing, but I doubt my employer wants to pay me to doodle for 50 hours or however long it would take me to whip up something presentable.”
I have a pretty simple and fun solution for you.
Pixton for Business

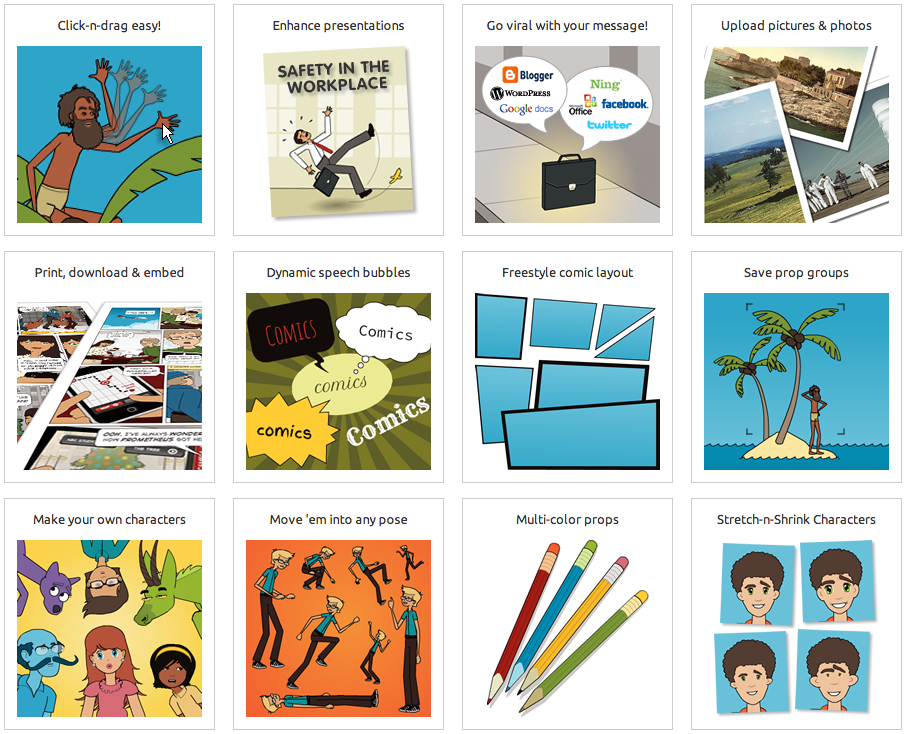
Pixton is a web-based tool for creating your own comics quickly and easily. Even the “advanced” tool is relatively simple to learn and use. In Pixton, you can add and resize panels in a comic. Then, select from an array of preset backgrounds, characters, and props. Finally, manipulate those elements to varying degrees as you please.

The aesthetic is fairly neutral, which is convenient. The style is recognizable, yet not too specific as to keep you from using it repeatedly, or across a variety of situations. The degree of customization available is fairly robust, although definitely not exhaustive. In my experience, there are workarounds for most limitations (e.g., zooming in on a background to eliminate unnecessary elements, or rotating the clock prop so that it displays a reasonable time of day). None of these tricks required a ton of time or energy.
If you can’t find the exact prop you need in the library, there is functionality to create “prop sets,” or groups. You can also upload images, so you could create a more specific prop using a vector tool like Illustrator or Sketch, and then import it into your comic. When you’re finished, export your comic as a low- or high-res PNG. You can also export it as individual slides to PNG or PDF.
UX Comics Caveats
Pixton is not a perfect tool. For instance, it doesn’t give you much flexibility in terms of working with perspective. This can definitely be irritating for the design-oriented. And if you’re not careful, you can easily kill 20 minutes trying to get a character’s hand to look properly human.
But the whole point is that comics are used to communicate broader ideas and processes. Therefore, details don’t have to be perfect… as long as they make sense, and aren’t detracting from your general message. You might want to hire a professional illustrator to get the details exactly right if you’re planning to use the comic as official marketing material. Otherwise, Pixton is a more than sufficient communication tool.
The Big Picture
Imagine the scenario: You have a great idea that involves technology and the way people experience it, and you want to replay that idea to an audience in a relatable and compelling way. Storytelling is often aided by imagery. But depending on your idea and the audience, creating a comic might be the way to go.
References
http://www.realgenekim.me/blog/?currentPage=9
http://www.slideshare.net/UXPA/uxpa-ux-comics-communicating-experiences-and-sharing-ideas
http://www.uxbooth.com/articles/comics-and-ux-part-1-cross-disciplinary-techniques/