Blog

Financial Services Website Redesign for Weatherly Asset Management
Project Summary
Weatherly Asset Management approached PINT about a website redesign that would coincide with its new branding and provide a way to easily update content.
PINT initially conducted a discovery to learn more about Weatherly’s values and goals for the website and also to assess its current technology stack.
As a result, PINT recommended moving away from its current solution and building a new website using WP Engine and WordPress, as well as creating test environments and setting up code repositories. PINT also designed a website that captured Weatherly’s core values and was aesthetically pleasing.
Client Overview
Weatherly Asset Management was founded in 1994 to provide wealth management services to entrepreneurs and small business owners, the working wealthy, and as a firm majority-owned by women, also focus on providing customized advice geared towards female professionals and business owners as well as those in transition (death or divorce).
Weatherly works closely with its clients to provide high-quality, customized services collaboratively.
Client: Weatherly Asset Management
Location: Del Mar, CA
Industry: Finance
PINT Services: Digital Consulting, UX/UI, Information Architecture, Design, Front-End Development, Quality Assurance, Advanced Analytics
Technology: WordPress, WPEngine

Challenge
With decades of experience, Weatherly has a lot of industry knowledge and information to share with both existing and potential clients. However, it was locked into a website where updates were difficult, keeping educational pieces, blogs, newsletters, etc. from being updated as often as desired.
Additionally the CMS sharply limited Weatherly’s ability to modify the end-user’s experience, or even the look-and-feel of the website. There was a place for adding custom CSS, but this had to be done more-or-less blindly, with no visibility into the underlying code (CSS, HTML or JavaScript), and no way to modify the layout or templates. This meant that the website had become dated and didn’t fully tell its story or communicate its core values.
Unfortunately, when Weatherly approached its current vendor with these issues, the vendor was often times unhelpful or unresponsive.
Finally, Weatherly had a somewhat truncated timeline as internal stakeholders and resources would be scarce as the busy season soon approached.
Solution
PINT determined that Weatherly’s current platform was not going to serve its needs and investigated other options including Content Management Systems (CMS) in order to easily create and edit content. Ultimately, we recommended a new website hosted on WPEngine using WordPress for the CMS.
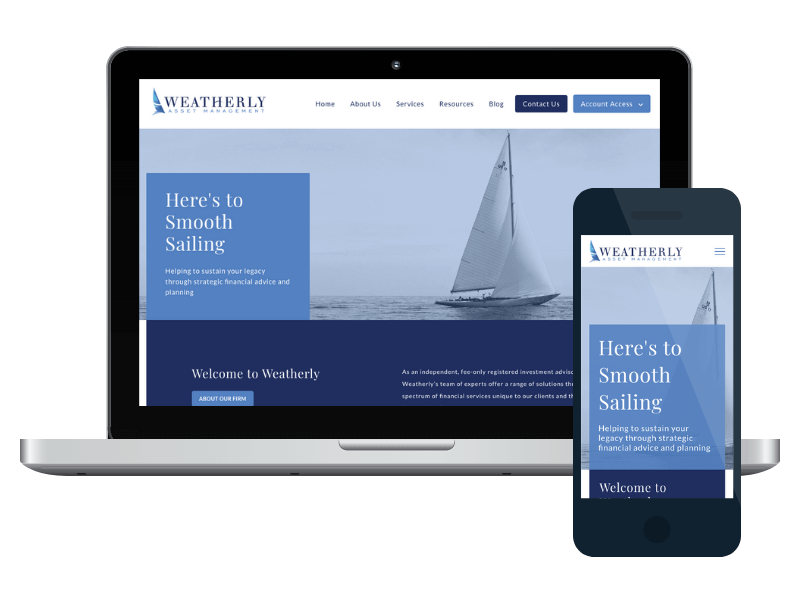
We also used this opportunity to redesign the website using a layout that was easy for users to find the information they were seeking and also painted a picture of the calm and personalized experience Weatherly provides its clients.
Technical Discovery
PINT recommended moving away from the current CMS after conducting a Technical Discovery with our Solutions Architect.
We worked closely with Weatherly to understand the current state of the website as well as functionality requirements in order to maintain and update the site as needed.
Weatherly in particular wanted to be able to easily and quickly update the following:
- Blog
- In the News articles
- Newsletters
- Team bios
- Culture & Community pages
- ADV, Compliance & Disclosures page (a legal requirement)
Once we had a good understanding of Weatherly’s needs, we evaluated the current CMS and website to see if it met the functional and performance requirements. Because the current platform couldn’t facilitate frequent updates, it was taken out of consideration.
Upon approval to look at other platforms, PINT investigated a multitude of CMS’s and hosting platforms. After assessing cost, usability, and fit for purpose, WPEngine paired with WordPress was the appropriate solution.
WPEngine is a reliable host which enables faster deployments and load times. WordPress is also a ubiquitous CMS platform which unlike their current CMS meant they weren’t tied to working with a vendor indefinitely for updates.
UX Phase
In order to create a layout that conveyed Weatherly’s values while balancing usability for its clients, PINT embarked on the User Experience (UX) phase of the project with the aid of our Information Architect.
By conducting user interviews with key stakeholders within Weatherly, PINT was able to better understand what goals stakeholders wanted to achieve through the site, as well as what clients valued about Weatherly. PINT worked closely with Weatherly on multiple sitemap and wireframe options before deciding upon architecture that laid out the information in a way that users found easy to digest and understand.
Design
Once the wireframes and sitemap were agreed upon, PINT worked on the visual design for the website. Weatherly had recently redesigned its logo, business cards, and other print material. PINT ensured that the design options we presented incorporated that same color scheme, matched branding guidelines, and had the same look and feel.
This new branding conveyed Weatherly’s values through the use of the sailing metaphor. Throughout the website there are images of boats in different sailing conditions which illustrates Weatherly’s ability to weather any storm, adapt to change, and create a calming experience for clients.

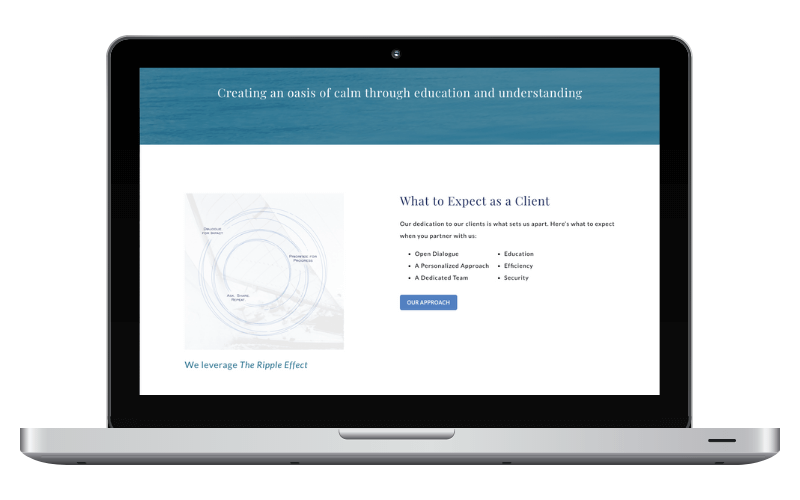
Also featured prominently is ‘The Ripple Effect’ which can be seen on the Our Approach page. ‘The Ripple Effect’ illustrates how Weatherly impacts its clients so they can impact their families and communities in the manner they aspire. The soft wave images in other places on the website reinforce this value.

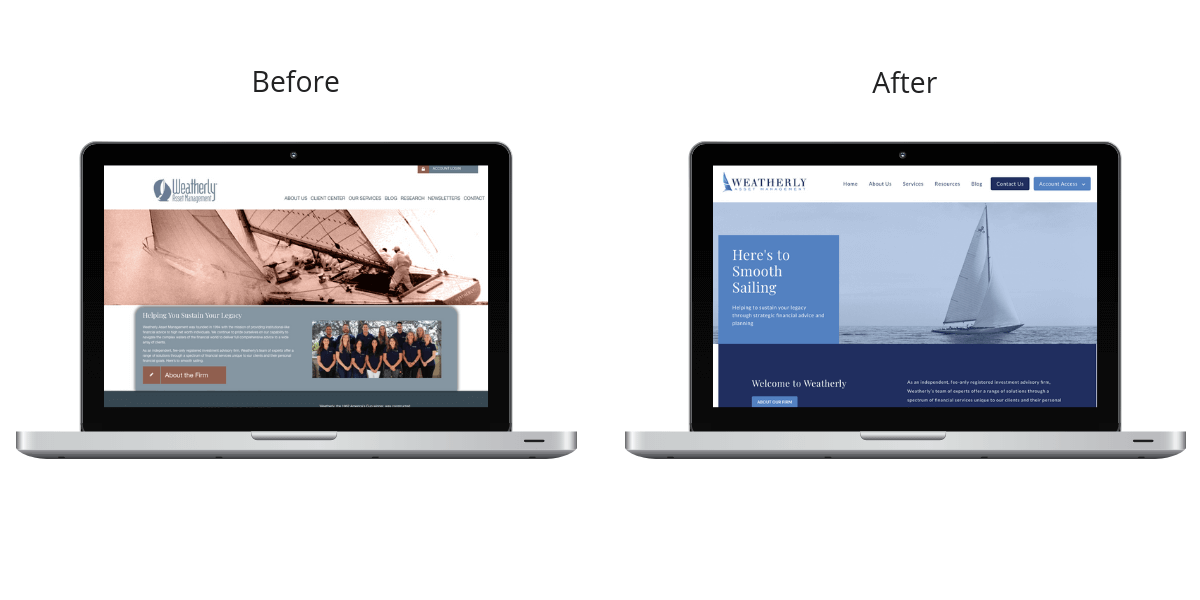
By collaborating with Weatherly, PINT was able to design a website that matched the new branding while also tying in beloved elements from the previous site.
For example, the Weatherly boat on the homepage holds a tremendous amount of sentimental value. When you enter the Weatherly office, clients are greeted with a picture of the actual Weatherly boat that competed in the America’s Cup. That picture has been around since the company was started and is symbolic of the ethos and value system of the company. PINT worked to incorporate this image on the site and to make it as clear and prominent as possible.
Development
Once the design was finalized, the development phase started. Weatherly wanted to launch the website before the busy season to ensure its team could give the necessary input, such as providing new content for certain pages.
Because of the accelerated timeline, PINT worked with Weatherly to agree on a minimal viable website with the understanding that more changes could come post-launch.
To start, all content except for a few key pages would be migrated without tweaking. Key pages included Our Approach, Culture & Community, and several pages under the Services section.
Post-launch, Weatherly has been able to make additional content changes through its customized CMS.
Outside of the known content changes, Weatherly wanted to be able to make regular updates to its Team Bios, Blog, Culture & Community, In the News and Newsletters pages. PINT made sure that each of these templates were created and optimized before going Live.
Post-launch, PINT conducted a CMS training session, ensuring Weatherly was comfortable making any necessary content changes.
Of the utmost importance to Weatherly, was that the website be hosted securely. We built the website on WordPress with WP Engine hosting, a reliable and secure managed hosting system. This managed hosting setup ensures that the WordPress core and all plugins are regularly updated and all security patches are applied without delay, keeping the site secure.

To ensure quality, PINT set up a testing environment in WPEngine so all changes could be applied there first to make sure that nothing was broken before deploying to Production. If something was broken, the code could easily be rolled back as PINT had taken the precaution of setting up a code repository.
This meant that once the site was developed, Weatherly had the opportunity to conduct User Acceptance Testing (UAT) in a test environment ensuring that all requirements were met before pushing the website live.
Results
After the project was launched, PINT had a working session with Weatherly to provide a walkthrough of the WordPress dashboard and provided instruction on how to edit the content. Since then, Weatherly has been able to make updates on the new site where previously it would have struggled on the old CMS.
The look and feel of the website was well-received by Weatherly staff members, clients, and also friends and family. Even fans of the old website had high praise for the updated design and layout.
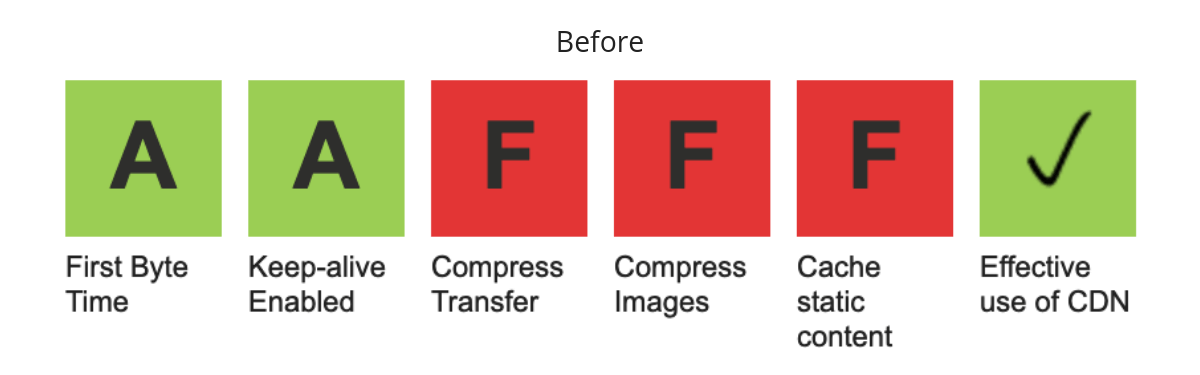
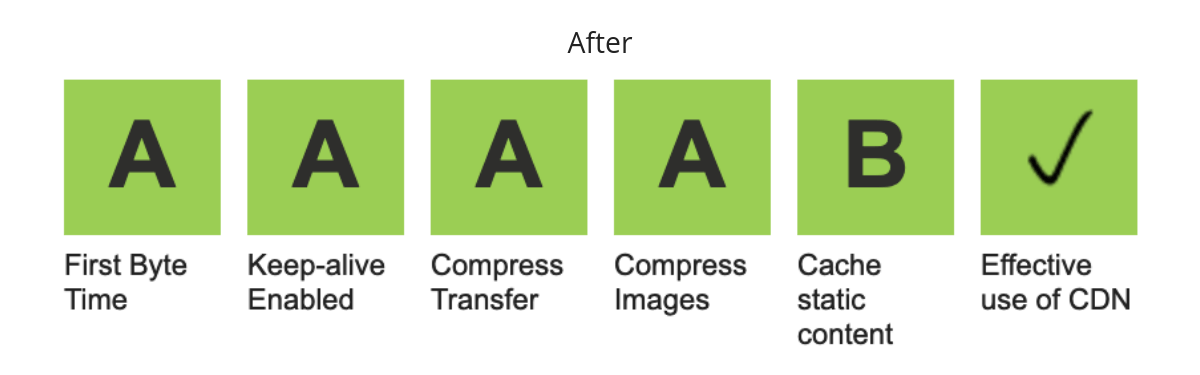
The performance of the new website has also improved. The WebPageTest grades improved as PINT built this new site with speed and performance as high priorities.


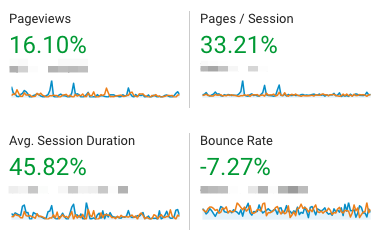
Additionally, since the newly designed site has launched, the pageviews have increased (up 16%), average session duration has increased by almost a minute (up by 46%) and bounce rate has decreased (down by 7%). These stats indicate that users are more engaged with the site and are exploring more of what Weatherly has to offer.

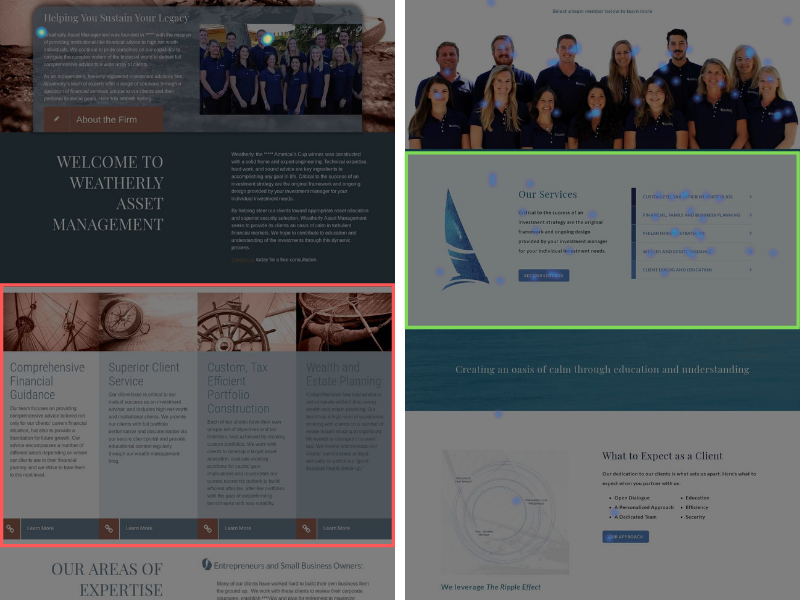
Lastly, the before and after heatmaps of the homepage illustrates that the new design has higher interaction on the services section.

Interested in upping your site’s performance? We can help optimize your site whether you’re completing a redesign or not.
Related Articles

5 Key Findings from a Recent Client Usability Study
Introduction Good usability within a website means that the user is able to use the interface to complete her/his tasks quickly and successfully. It is...

EDCO App Design and Development
Introduction Remember back in 2007 when Steve Jobs told us that iPhones didn’t need a bunch of apps? No? You’re forgiven if it’s been lost...

N.A.M.I. San Diego App Development
Project Summary Since 2020, PINT has helped N.A.M.I. rearchitect and continuously improve its mobile applications oscER, oscER jr. and alfrEDU. The apps were initially rearchitected...