
4 Key Things About Discovery in the Web Design Process
For many projects, the web design process begins with a formal Discovery phase. The Discovery phase is critical for a successful website redesign. Discovery insights shape the direction of the website’s architecture, visuals, content, and more.
What exactly is a website discovery? What else should you know about the process? Read on to find out.

Discovery as Part of the Web Design Process
Discovery allows the PINT team to better understand our clients and their business requirements. It also helps grasp users’ needs. We rely on several techniques to uncover users’ sometimes elusive identities and behavior patterns. These techniques may include:
- Stakeholder Interview Sessions
- User Interview Sessions
(Check out our previous post for more information on this approach.)
- User Surveys (email/web)
- Card Sorting
- Google Analytics Analysis
- Content Audit
- Site / Tool / Feature Benchmarking (in and out of industry)
- Competitor Assessment (Web presence, including social media)
- Marketing and Branding Assessment
- SEO Strategy
- Wireframing
Benefits and commonly used research techniques for discovery only scratch the surface. Let’s answer some important business questions about performing a discovery.
1. What can you learn from this research?

Discovery findings can help companies learn how customers use their products and services. It is not uncommon for PINT to share user research that opens a client’s eyes to a new opportunity or untapped potential.
Sometimes, these insights come in the form of qualitative measures.
- Why does a user visit a certain website?
- What information are they seeking?
- How do they find this information?
- Was it easy, or difficult to find?
Quantitative measures often go hand-in-hand with these qualitative measures. We use them to translate the usage patterns of a small handful of users to a large data set.
PINT’s discovery for OMA group of airports in Mexico is a prime example of this. During the process, PINT executed several quantitative research techniques to uncover a business need.
Grupo Aeroportuario Centro Norte, S.A.B. de C.V. (OMA)
During this discovery project PINT collected over 900 user surveys. The surveys were distributed through SurveyMonkey, by both web and email. These surveys helped PINT identify various user types.Once identified, we could start to understand their needs and motivations. Then we could generate ideas to improve their experience and satisfaction with the OMA website.
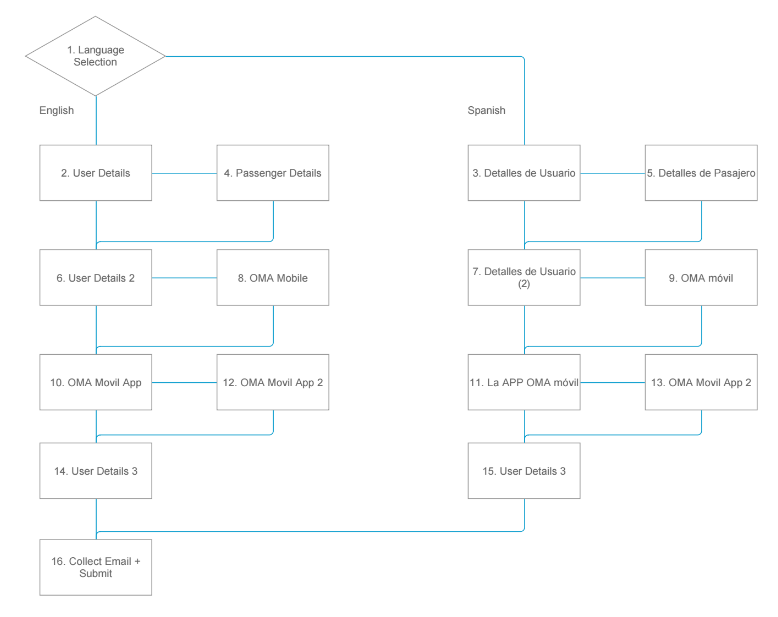
As part of the survey development, PINT’s Information Architect scoped the bilingual survey logic. It is represented in this flowchart:

Based on this survey flow, PINT developed a set of questions in collaboration with OMA. They surveyed users in their preferred language on their:
- Identities
- Needs
- Device usage
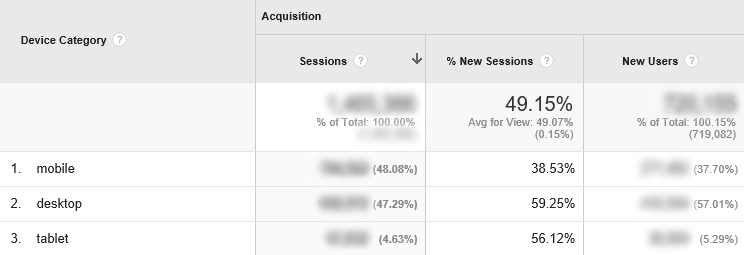
Mobile device usage was of particular interest during this discovery project. Over half of user sessions at oma.aero in the past year were on mobile or tablet devices. This indicated both responsive design (RWD) and adaptive design keys for the redesigned website.

[www.oma.aero Google Analytics Mar. 15 2015 – Mar. 15 2016]
The survey data revealed more detail, too. About 30% of business partners, 20% of media representatives and 59% of job seekers access www.oma.aero from a mobile device. This helps identify which sections of the website should be prioritized for mobile viewing.
2. What happens to all the data?

After data is collected from one or more sources, there are a number of ways to compile and analyze this data.
Some analysis techniques include:
- Data Visualization (basic graphs, flow charts, etc)
- User Personas & Use Cases
- Journey Mapping
- User Testing with Wireframes or Prototypes
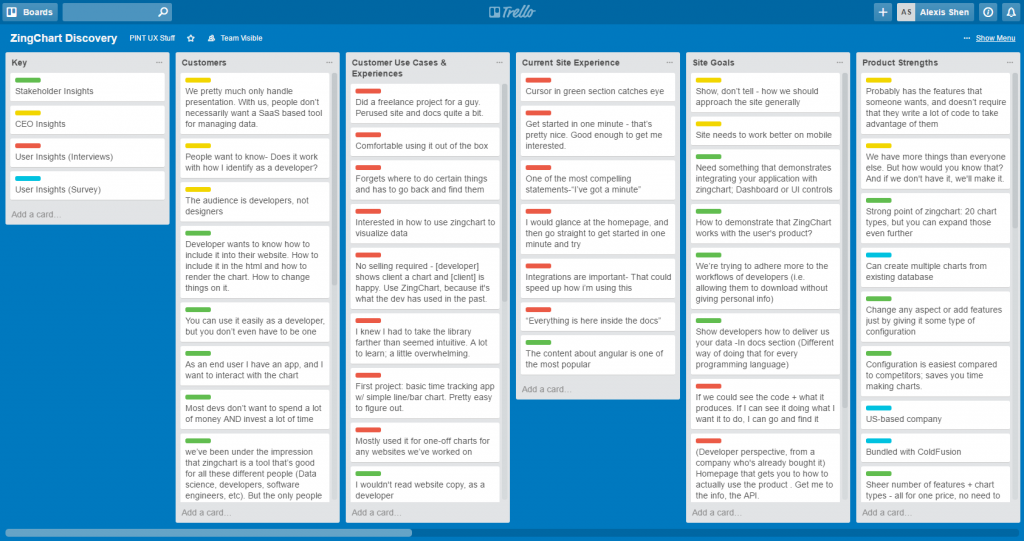
- Affinity Diagramming (Trello is one of our favorites at PINT)
Here’s a look at one of our recent Trello boards. We aggregated interview data and organized it by likeness to discern trends. It comes from a Discovery for Zingchart, a software product originally developed out of our work at PINT, Inc.:

Following data analysis, the PINT team compiles a Discovery report. It includes an overview of the data, as well as project recommendations based off of that data. These recommendations often include:
- Direction on site structure
- Social media strategy
- Calls-to-action (CTAs)
- Content development
- Functionality considerations
3. Why conduct a Discovery?

It’s critical that a Discovery takes place at the beginning of a web design process. A Discovery helps those involved with the project:
- Foresee project challenges
- Define goals
- Produce strategies to meet those goals.
These findings help streamline project objectives for an end result that reaps maximum returns. Basing a web design on Discovery data significantly optimizes both business efforts and user experience. It can lead to a long-lasting, effective website.
In a recent Discovery, PINT modeled business objectives and analyzed user behavior.
Quartus Engineering
Quartus’s discovery phase concentrated heavily on focus groups and individual interviews. The PINT team conducted interviews in two ways:
- Two focus groups onsite at Quartus HQ with company leadership
- Seven phone interviews with Quartus clients.
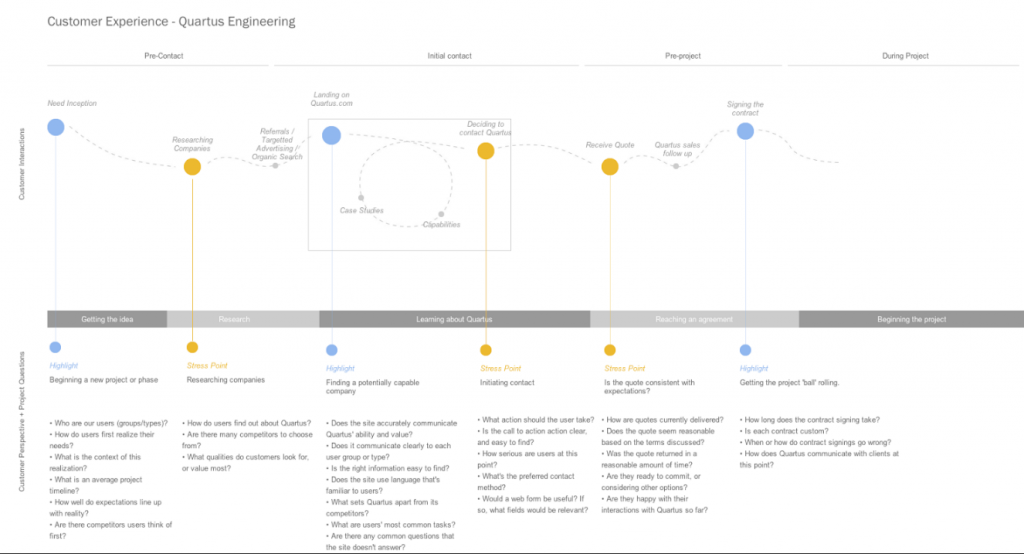
Depending on the project, PINT may put together a journey map to visualize the customer experience. For Quartus, we generated the map based on preliminary conversations about the sales process. We did this in order to pinpoint the primary questions to address during user research.

PINT identified the sales or customer research phase, as the time when users interact most with the Quartus website. The map highlights the role of the website over the course of this process. It highlights where a well-designed website can alleviate stress points for the customer. With these key points in mind, PINT developed targeted user interview questions. The hope for these questions was to shed light on user needs and behavior.
4. What happens after the web design process is over?

When a newly-redesigned website is live, the importance of evaluation and testing does not go away.Usability and key metrics from the Discovery phase remain a focus for continued monitoring.
Continued evaluation might include use of methodologies such as:
- A/B Testing
- Click-rate Analysis
- Mouseflow Analysis
- User Interviews & Testing
- Google Analytics Analysis
Iterative design updates may be applied following this research. Updates ensure a fresh website that is responsive to its audience.
Still Have Questions About Discovery?
Wondering if a Discovery can fit into your web design process? Tell us about it! We’re happy to chat.