
Human-Centered Web Design Begins with UX Research
At PINT, one of the first things we do when we start a web design project is determine what kind of design and marketing research that project will need. As a data-driven web consultancy, we’re firm believers that quantitative and qualitative data both play important roles in helping us prioritize the needs of the people who will ultimately be interacting with the websites we design and build. The way we formalize this human-first approach is by beginning our projects with user experience (UX) research. This lets us test our assumptions and hypotheses about the design and development decisions we make.
For every project that comes through our doors, there’s a custom UX research program we design to address that project’s needs. Some of the UX research activities we conduct in these programs include user interviews, competitor analysis, content evaluation & gap analysis, user persona development, customer journey mapping, and user testing—among many other possibilities. Depending on the scope and size of the web design and development project in question, a UX research program may include only a handful of design research activities, or quite a few of them as needed.
A well-designed UX research program can reveal a previously hidden layer of qualitative data regarding your website’s target audiences, unknown friction points, and potential areas of opportunity—things that may have otherwise gone unnoticed. For example, we’ve previously covered the vital role that behavioral data can play in revealing the hidden motivations behind people’s actions online. In general, UX research can help take the guesswork out of understanding online behavior by helping you develop a holistic view of the context and circumstances within which people will be using your website. More importantly, UX research is structured to account for the emotional impact website decisions can have on user behavior—something quantitative data is less adept at showing.
Although UX research programs can come in many different configurations and sizes, you might find it helpful to know how PINT interprets a few of the more common research activities we listed earlier. In the next few sections we’ll summarize four of the most common activities we include in our UX research programs in preparation for our web design projects.
User Interviews Can Reveal Emotional Impact

One of the most important things we’ve learned while designing and implementing UX research programs is that user feedback provides a direct way to understand the emotional impact of design and development decisions. Online behavior is increasingly driven by emotional responses within short time constraints. People online are more distracted than ever, and this has serious implications for the way they interact with websites to find what they’re looking for.
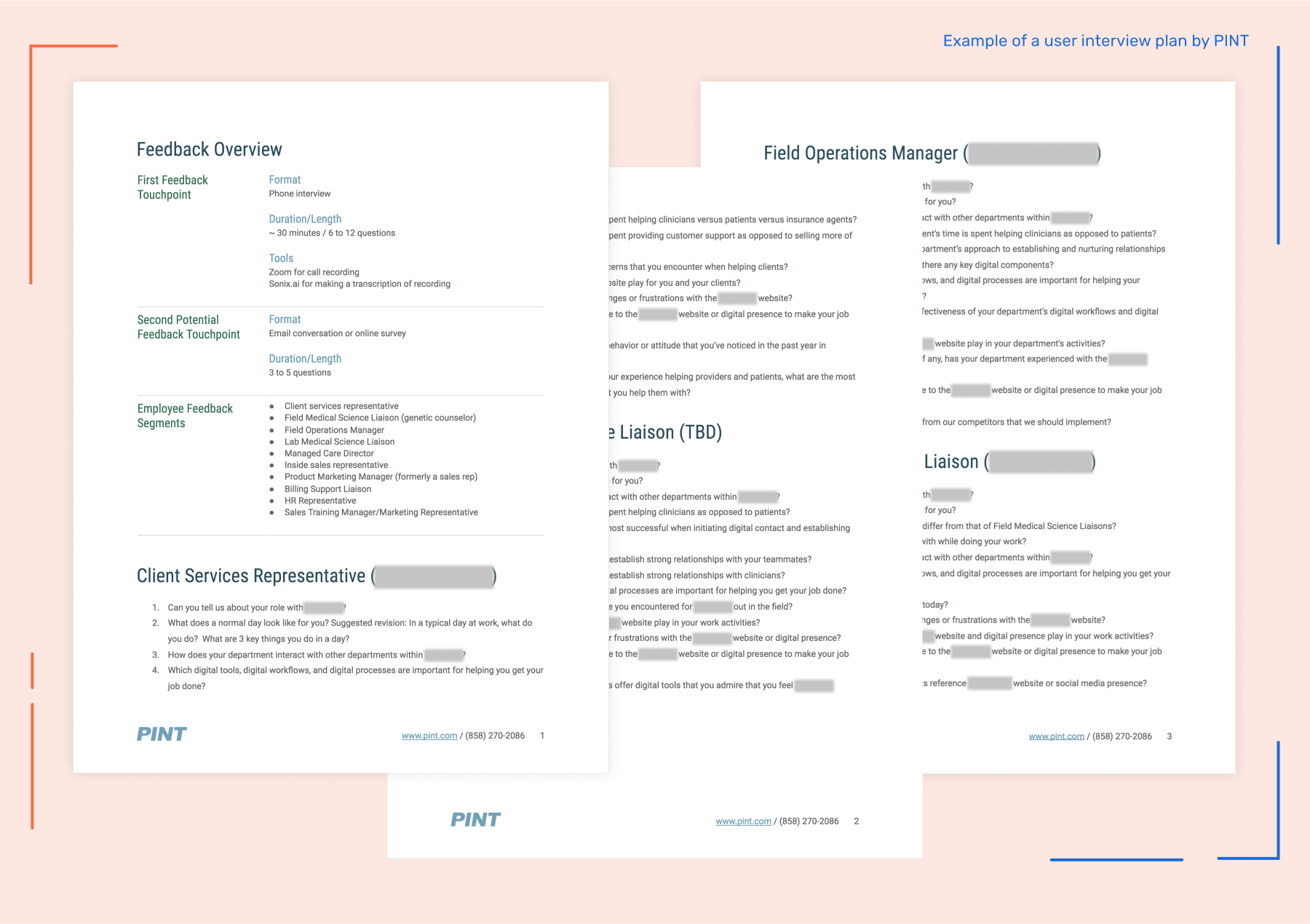
User interviews are one of the most popular ways to collect user feedback, and they can take place in a variety of forms. In-person interviews, phone interviews, video interviews, and written interviews are some of the ways the PINT team has collected user feedback in the past. Each form of feedback has its merits and its drawbacks depending on the needs of the project. Because emotional impact is something we want to evaluate in user interviews, communication format matters.
We’ve written before about the importance of considering context and format when gathering user feedback, especially when it comes to non-verbal forms of communication like body language. Oftentimes it’s the unspoken behavior that can speak volumes about a person’s experience while interacting with you during an interview. Depending on format, user interviews present a unique opportunity to gather lots of valuable information about how users respond to your questions in the moment.

A Competitor Analysis Can Clarify User Expectations

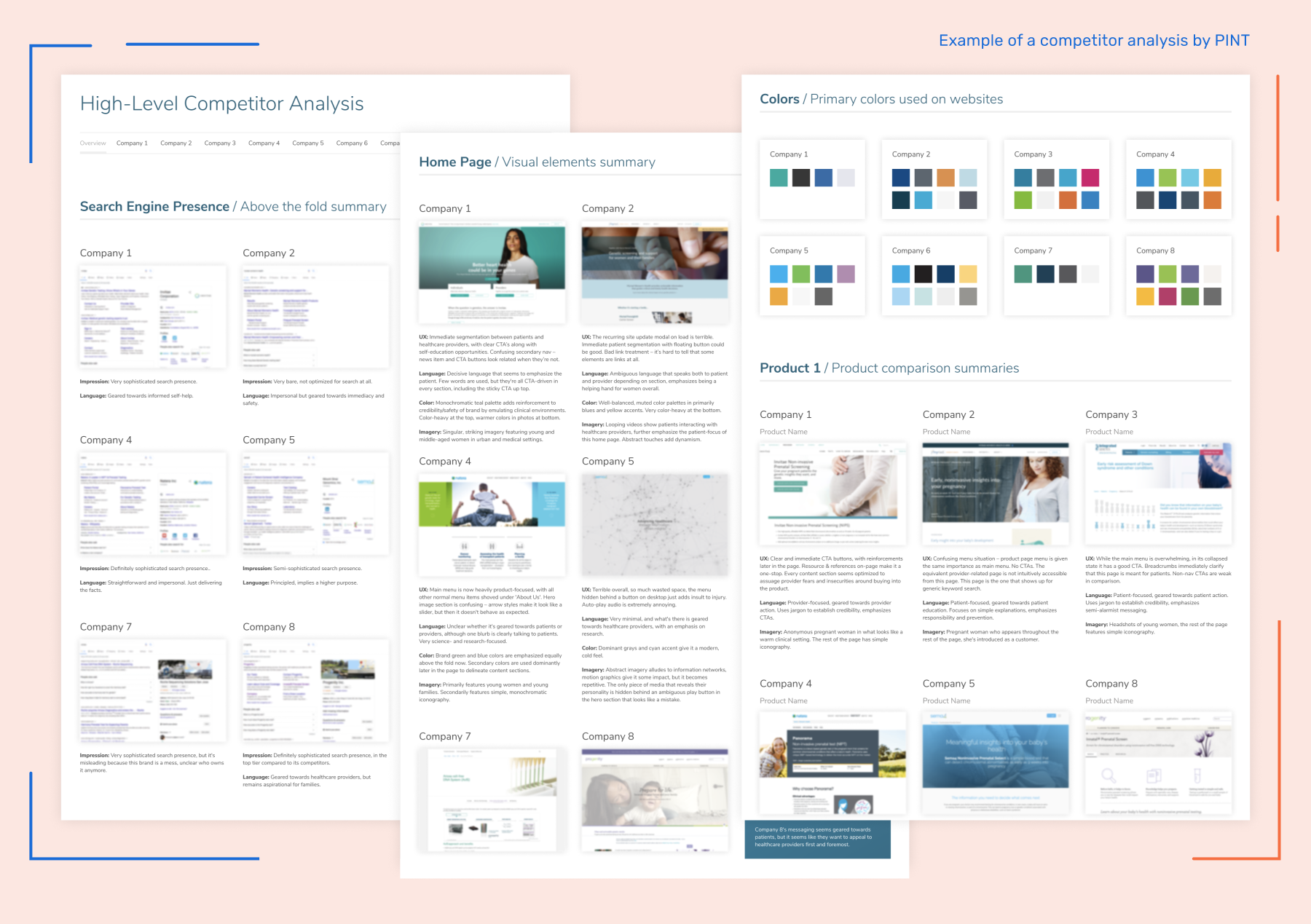
Although competitor analyses can range widely in terms of complexity, they all have one thing in common. Their purpose is to summarize what your competitors are doing on their websites so that you can learn from their mistakes and triumphs. This information is valuable because chances are that the people visiting your website are also visiting your competitors’ websites, which means they’ll be measuring your impact against that of your competitors.
More specifically, a competitor analysis is a succinct way to summarize the way your website’s design, copywriting, UX, performance, and accessibility considerations stack up against other websites in your space. By evaluating how 3 to 5+ competitor websites compare to yours based on a variety of parameters, it becomes easier to place your brand and website relative to the others. These differences are things that people who visit your website may not consciously notice, but which they may unconsciously begin to associate with your brand overall, which in turn can influence their behavior.
One of the many advantages of competitor analyses is that they can occasionally reveal valuable information in unexpected places. For example, depending on the industry in question, there may be times where direct competitors aren’t the only websites affecting user behavior and user perceptions—there may be secondary competitors that arise based on user preconceptions or misconceptions. Hidden factors like these make the competitor analysis one of the most popular UX research activities PINT uses because it can help reveal the unknown unknowns.

User Persona Development Summarizes User Needs

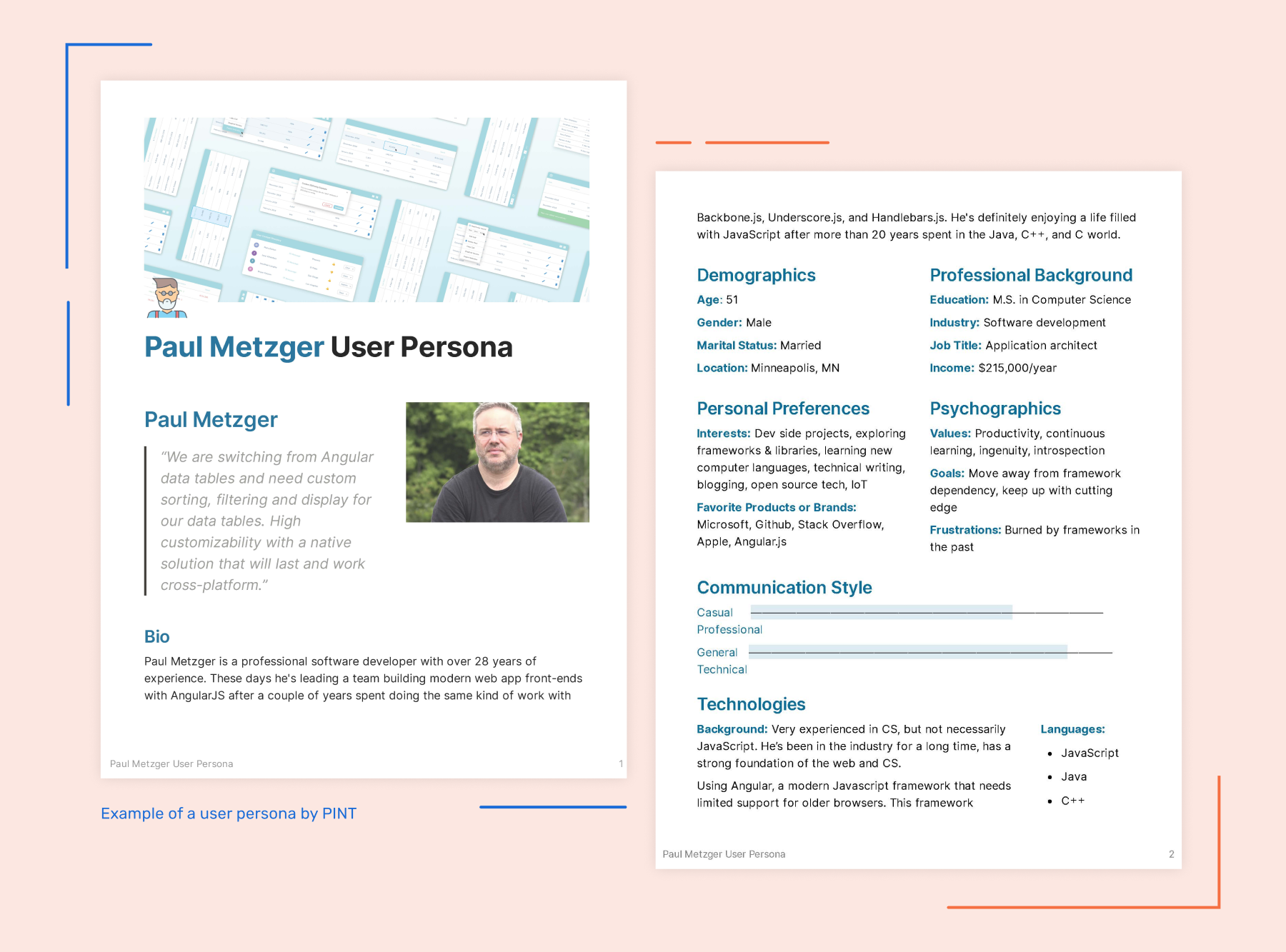
During user persona development we integrate and distill our research findings into user personas of fictional people. These personas are essentially personality profiles that summarize the needs, preferences, goals, friction points, important characteristics, and behavioral patterns that encompass the type of user most likely to access your website. A single website may have multiple user personas that are applicable based on different use cases and scenarios.
Not all user personas necessarily have to be alike. Their level of detail can vary depending on project needs and budget. In our previous post about defining user personas, we cover some of the common components in a user persona, including a fictional name, mini bio, demographic info, motivations, and preferred media channels.
User personas are important because they inform a variety of other UX research activities including customer journey mapping and user testing. They can also serve as the basis upon which larger demographic profiles are developed. For example, the demographic parameters we specify later in the user testing process are based on these user personas.
Something else to keep in mind is that the people who are considered users of your website aren’t always just your customers. There have been plenty of times when we’ve realized in the midst of a website redesign project that internal usage patterns and user behaviors were just as important to the website goals as external user behavior. For example, if yours is the type of website that employees often access for customer service purposes, then those employees are users in this scenario just as much as the people they’re helping. For this reason, user personas can be a helpful way to summarize user insights into a more relatable and humanized profile that addresses the needs of the people who are actually using your website.

User Testing Helps Evaluate Your Design Assumptions

User testing is one of the most direct ways to understand how people interact with your website, and it’s an important way of determining whether their needs were met. These types of tests usually consist of task-based activities interspersed with feedback prompts. The users who take these tests are chosen based on the demographic parameters established during user persona development.
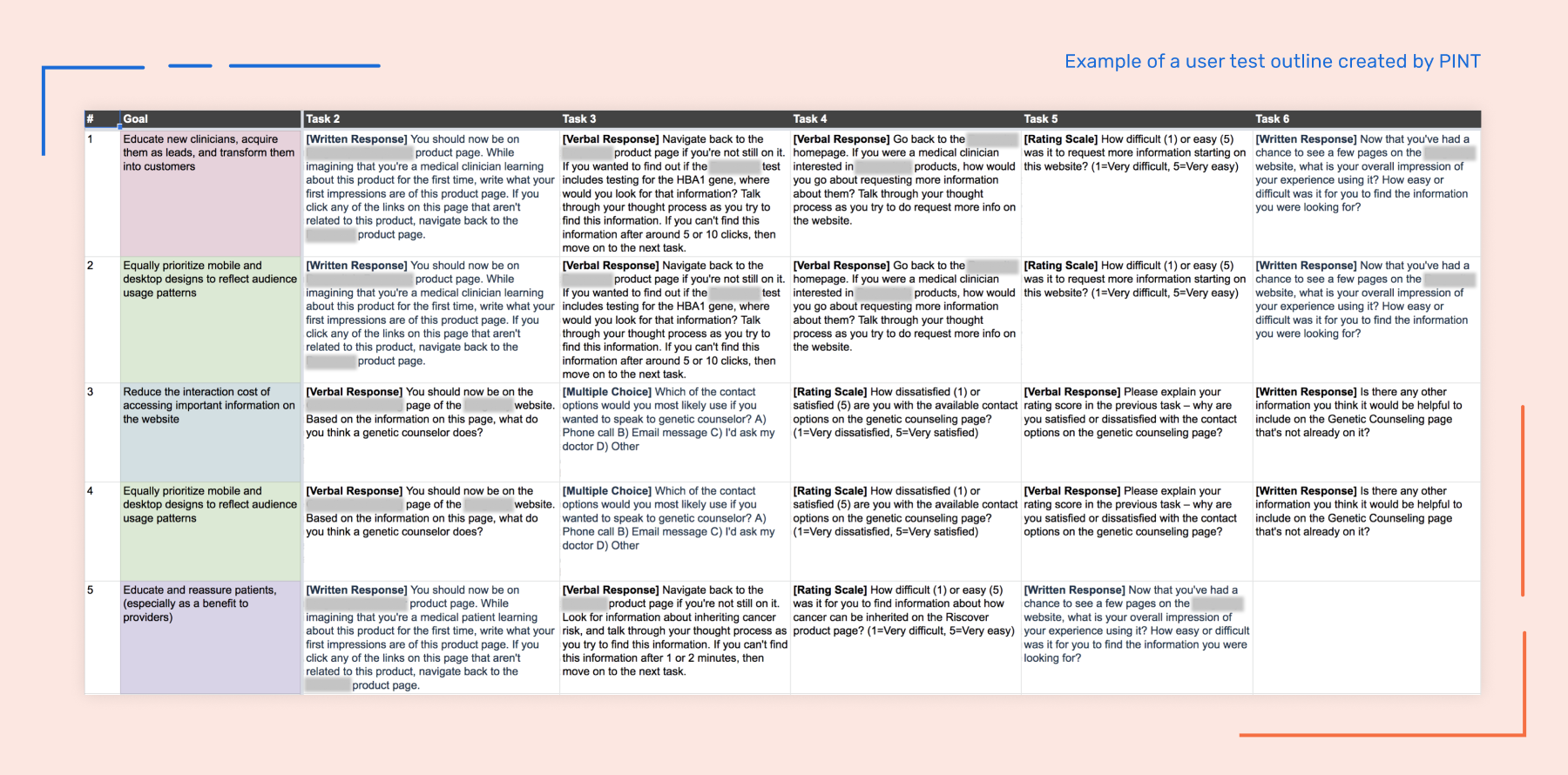
At PINT when we design user testing programs, we focus on questioning our assumptions and testing design, development, and copywriting decisions on a given website. We do this by designing and commissioning tests consisting of 4 to 10 tasks and questions to understand how users interact with specific parts of your website, while looking for friction points that may hinder your users from accomplishing the goals you’d like them to complete.
User testing usually involves a combination of screen recording and video or audio recording, so you simultaneously get to see exactly what the user is seeing during the test, while also hearing and potentially seeing their reactions as they take the test. The feedback from these tests can come in written, audio, and video format, and is synthesized by our team into insights and suggestions for areas of possible improvement. Our post on getting better use feedback touches upon how different communication formats are optimal for specific types of feedback. Along with direct feedback, user tests can also provide secondary information regarding the user’s device, browser, etc. at the time of the test that might be useful depending on the project’s web development needs.
Whereas user interviews incorporate communication between two or more people, user tests automate the process of guiding the user through a series of tasks and questions to collect targeted feedback in-context while they’re being recorded. Having said that, there are plenty of times when user tests and user interviews might be combined to maximize their impact, depending on the project. This is especially common when evaluating the effectiveness of new design features or website functionality.
Although user tests can be administered manually, at PINT we usually use third-party tools like UserTesting.com to handle the user selection and test administration process once we’ve finished designing the user test in-house. There are also robust third-party tools like Lookback that incorporate more flexibility with your testing and interview set-ups. We highly recommend going with a third-party tool if user testing is something your company is seriously interested in investing time and resources into.

Conclusion
We’ve only scratched the surface of the myriad research activities that can be included in a UX research program, but the four activities we’ve covered here are some of the mainstays in our UX toolkit at PINT. At times external constraints like budget and industry might be what determine the amount of quantitative versus qualitative data we can gather for a given web project, but when at all possible, we advocate for UX research in some form for every web design project we take on.
UX research might seem like a daunting or intimidating prospect, but what it comes down to is putting the mechanisms in place so that you can listen to the people who use your website, and act upon their feedback. This simple proposition is at the heart of the research-driven approach we use at PINT to achieve human-centered design and development so we can leave the web a better place than we found it. Reach out to us at info@pint.com if you’d like to explore how a customized UX research program can strengthen the effectiveness of your website.