
Case Study: Avalyn Pharma Progressive Web App
Avalyn Pharma is a biopharma company committed to developing improved therapies for the treatment of idiopathic pulmonary fibrosis (IPF) and other severe respiratory diseases.
PINT and Avalyn have partnered on their web presence for years, and together we launched a Progressive Web App earlier this year. Since then, we’ve seen the following results:
- <1.5 seconds load time for visible content
- 50 avg. daily sessions
- Almost 3,000 users
Client:Avalyn Pharma
Location: Seattle & San Diego
Industry: Pharmaceuticals
PINT Services: Information architecture, design, image research, front-end development, quality assurance, security consulting
Technology: HTML, CSS, JavaScript, Web Components via Polymer, Google App Engine Hosting & Deployment

Challenge
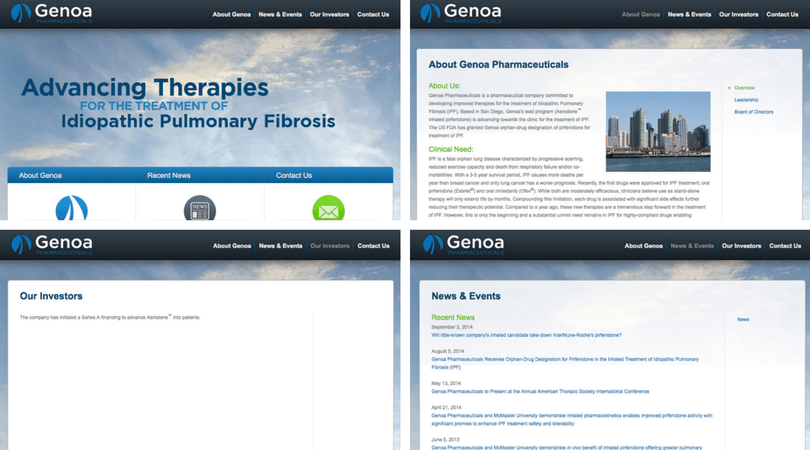
PINT launched the previous version of the website in 2012 when Genoa Pharmaceuticals formed their company. At that time, they needed only a basic web presence.
2012 Genoa Site

Since then, the web has made great advancements and so had Genoa. The company’s lead asset Aerodone, which is inhaled pirfenidone for the treatment of idiopathic pulmonary fibrosis greatly progressed in its development. As a result, Genoa raised series A financing for Phase II clinical trials and added to their leadership team.
With a lot of attention surrounding the financing, Genoa wanted to have a modern, user-friendly website that appeals to many stakeholders.
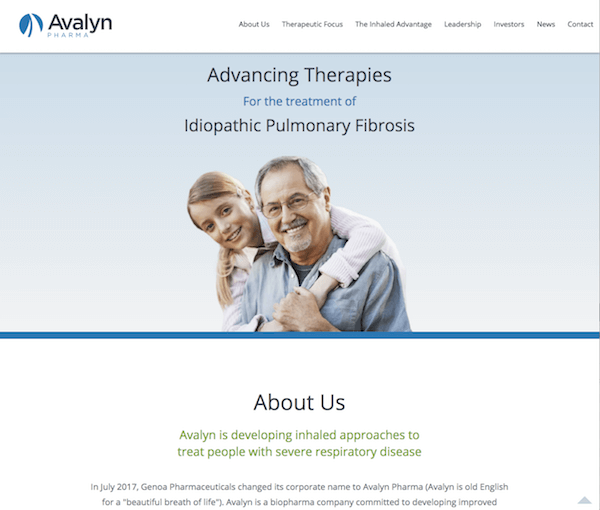
Genoa was also going through a rebranding process and changing its name from Genoa Pharmaceuticals to Avalyn Pharma. Avalyn is an old English name meaning “beautiful breath of life,” and as a company developing a product candidate for patients with severe respiratory disease, the name now connects more to the company’s mission.
Solution
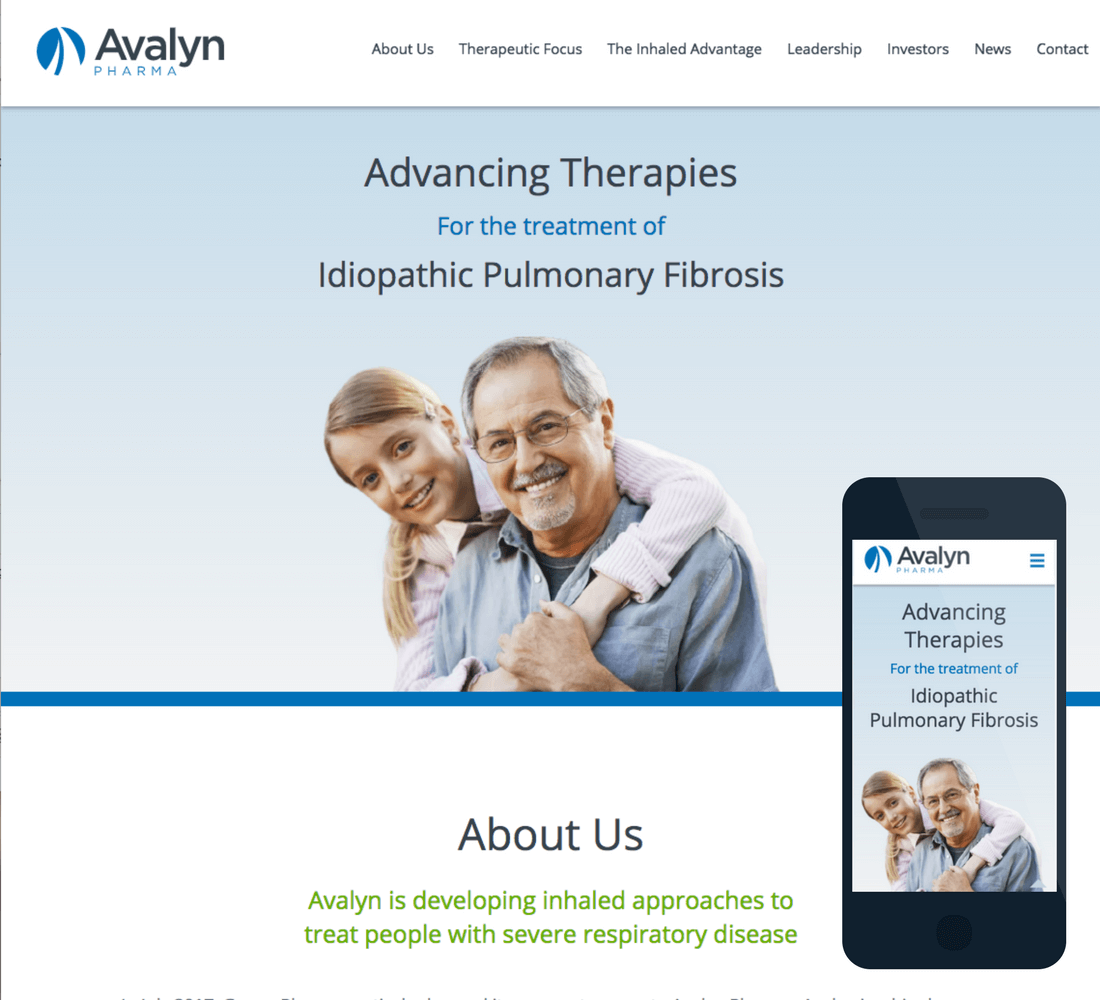
Avalyn’s new site includes a new design, information architecture update, and progressive web app methodologies.
Information Architecture
The previous site structure included a few pages with minimal content. PINT took those pages and consolidated the information onto the homepage while linking to those sections in the navigation. Navigating to a sub-section of a page is generally faster than loading an entirely new page, and that improvement in speed can improve the user experience.
Design
The new design has a modern, professional feel that reflects the progress Avalyn is making. The site feels fresh while staying true to Avalyn’s branding. The new design also gets 97/100 for Accessibility standards.

Progressive Web App
Not only does the site look modern, it was also built with the latest progressive web app technologies. This ensures that the site provides the best user experience and loads quickly (<1.5 seconds).
Progressive web apps use service workers to cache content for the site, which means loading times are even less for repeat visitors. Avalyn’s site also utilizes service workers for offline mode, meaning users can save the site to their homescreen and access the content without a network.
Results
Avalyn’s new site was completed in time to send a press release to interested parties and is still performing well:
- <1.5 seconds load time for visible content
- 50 avg. daily sessions
- Almost 3,000 users
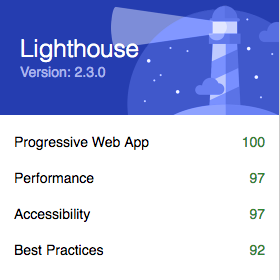
Plus, Avalyn’s Lighthouse scores are in the 90s or 100! Lighthouse is used to measure a site’s adherence to Progressive Web App, Performance, Accessibility, and Best Practices standards.

If your site could use a design refresh, IA update, or benefit from being faster, let us know. We’d love to help.