
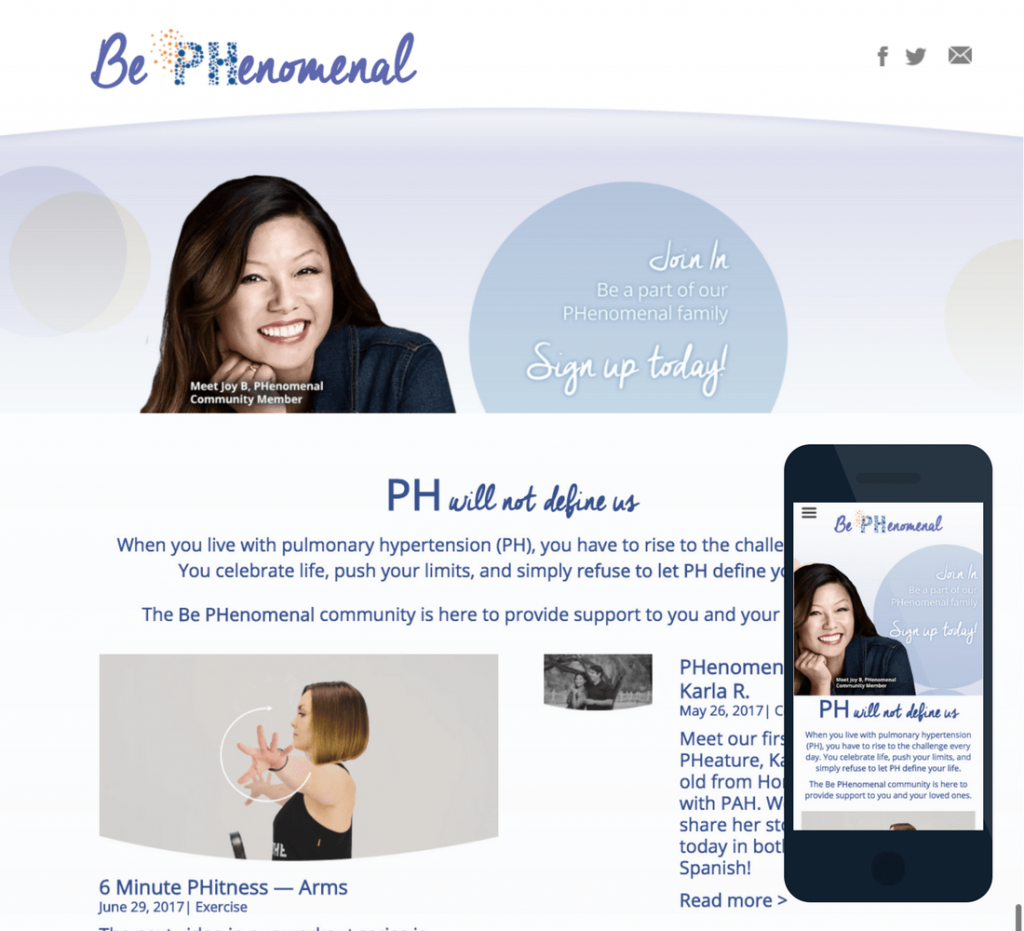
Case Study: BePHenomenal Progressive Web App
A pharmaceutical company worked with PINT to create an educational and inspirational site. PINT transformed their resource site into a Progressive Web App in July of 2017 and has since seen the following results:
- <1 second load time for visible content
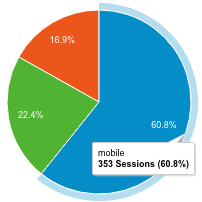
- Over 77% mobile & tablet traffic
- Over 500 users
Location: San Francisco
Industry: Pharmaceuticals
PINT Services: Front-end development, quality assurance, security consulting
Technology: HTML, CSS, JavaScript, Web Components via Polymer, Google App Engine Hosting & Deployment
Challenge
A PINT client in the pharmaceutical industry that is developing a therapeutic product candidate for people with pulmonary hypertension (PH) recently came to us with an inspiring idea. They wanted to transform their curated resource hub for patients and families of patients with pulmonary hypertension. PH is categorized as a “life changing disease,” with patients suffering from symptoms such as shortness of breath, dizziness, and chest pressure.
With over 30,000 new cases of this disease surfacing every year in the U.S., the challenge was to create a lifestyle site that members of the PH community could use to live their lives to the fullest. Featuring low impact workout videos from fitness coaches, healthy recipes from expert nutritionists, and general advice from medical professionals, the goal of the website is to be the #1 resource for helping patients with PH lead healthy lives.
Solution
PINT built the BePHenomenal website utilizing progressive web app methodologies to help provide the best possible experience for users. Because the site was developed in this manner, it loads quickly (<1 second), even on mobile.
In some cases, users are also able to save the website to the homescreen of their phone where their other apps live, making it easy to return to the site. The use of a service worker API also allows the site to be viewed in offline mode and for push notifications to alert website visitors when new articles are posted.
As a resource that PH patients frequently turn to for helpful articles, these were important features to help encourage patients to return to the site with regularity and stay with their healthy lifestyles.
Results
Since the launch of the new website, the BePHenomenal performs well technically and is being used by the community.
General Site Stats
In only a couple of weeks, the technical changes to the site have shown their value:
- Over 500 users
- Over 77% mobile & tablet traffic
- Avg. 34 sessions per day
- <1 second for visible content

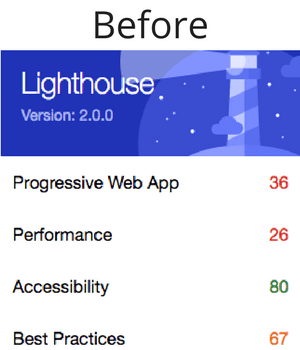
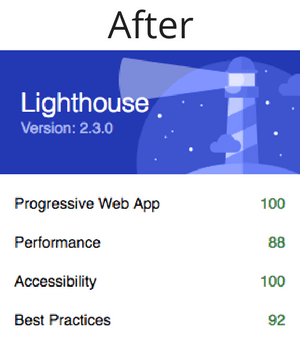
Lighthouse Scores
Lighthouse is used to measure a site’s adherence to Progressive Web App, Performance, Accessibility, and Best Practices standards.


Before changing to a PWA, the site’s load times were incredibly slow – over 11 seconds before the content was visible on the page (called “meaningful paint”). Now, the site’s first meaningful paint takes less than one second!
Overall, the site’s performance went from a 26 to an 88! PINT brought the Accessibility standards up to 100 – meaning anyone, regardless of impairments or disabilities, can use the resources on the site.
If you’re interested in improving your site, let us know. We’d love to help take your site to the next level.