
HST App Refresh: HSTConnect
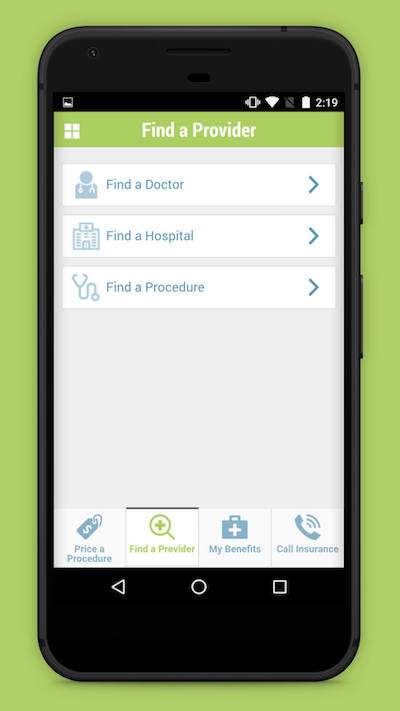
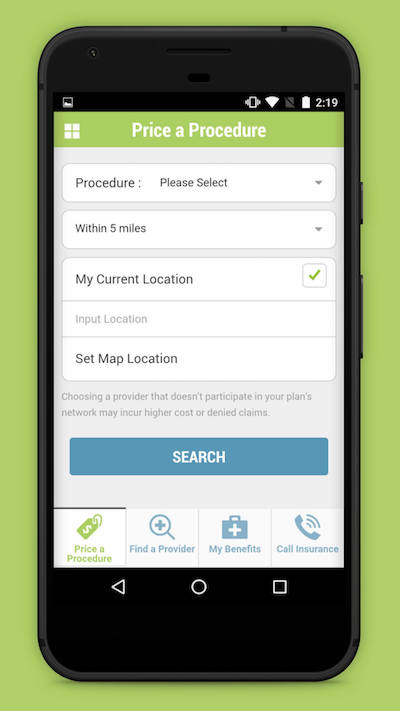
PINT completed an app refresh for HSTConnect which provides HST’s clients with 24/7 access to pricing information for healthcare services along with key health plan information. The app is available for iOS and Android and now fits the latest screen sizes.
HST works to reduce healthcare claims costs for Health Plans, TPAs, Trust Funds, Stop Loss Carriers, and more by providing reference-based pricing and claim surveillance for medical services.
Client: HST – www.hstechnology.com
Location: Irvine, CA
Industry: Healthcare
PINT Services: Design, Full-Stack Development, Quality Assurance, Product Marketing
Technology: AngularJS, Ionic framework, Cordova framework, Xcode, Android Studio, iTunes Connect, Google Developer Console


Challenge
In order to meet client expectations, HST needed to have the updated app in the Apple App Store and Google Play Store by January 1st, 2018. Each version of the app needed to use the latest code base, to connect to new APIs, and to include additional map functionality and designs. Users were having trouble distinguishing between the different pin statuses on the map, which is a vital function of the app.
HST had a tight, 20 business-day timeline, to implement the following items into the Ionic and Cordova frameworks:
- Upgrade Ionic and Cordova frameworks to the latest stable version
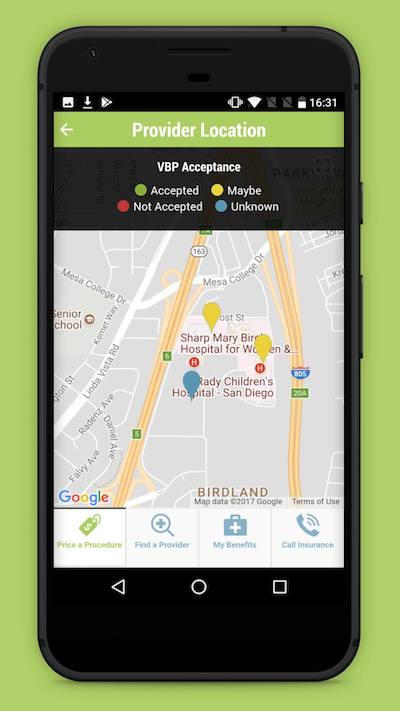
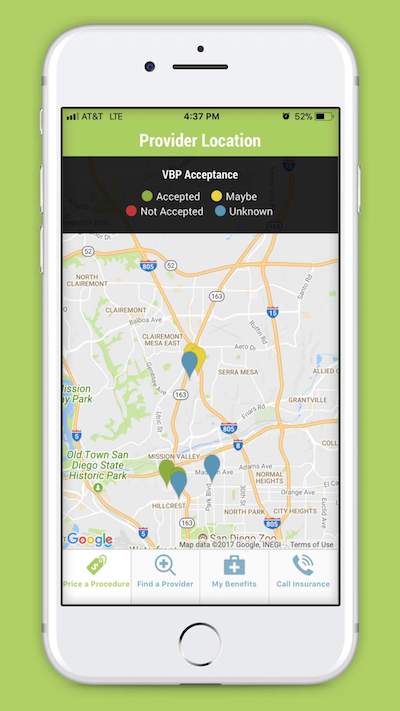
- Implement an interactive map that distinguishes hospital/facility healthcare plan acceptance and cost
- Design five other screens that would include iconography and visual elements related to plan acceptance and cost
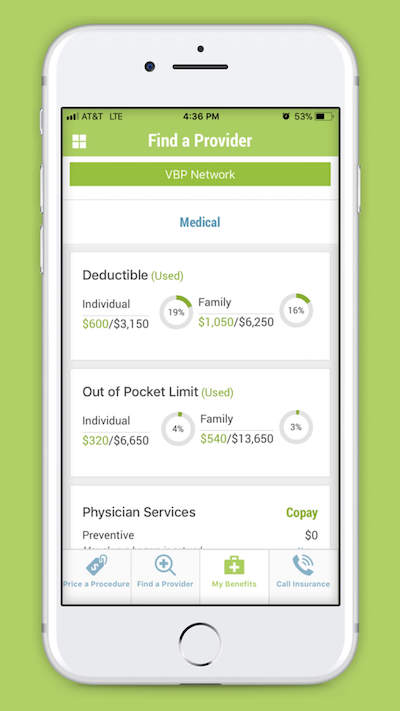
- Complete an API integration for details related to plan acceptance, cost, and deductibles.
Solution
First, PINT redesigned some of the screens in the app in order to take advantage of the additional screen space the newest phones offer.
Next, to improve the user experience, PINT redesigned the map assets in order to better distinguish between the pin statuses. The map connects to an API that shows the “history of acceptance” for a certain medical procedure at each location. Based on this API, there are four statuses: accepted, maybe, not accepted, and unknown.


For each version of the app, PINT upgraded the codebase to the latest versions, connected the appropriate APIs, and implemented the new screens and design assets.
Due to the urgent nature of the project, PINT was able to time-block project work to ensure the launch date was reached.
Because the Apple App store can take longer to approve apps during the month of December, we took an agile approach and released the app updates in phases to make sure at least one version of the new app was available by the launch date.
Results
HST was able to go to market before its January 1, 2018 launch date and offer the app to eagerly awaiting customers. Apple turned its approval process around in three business days, so we were able to deliver both versions of the app on-time.
Thanks to the quick turnaround, PINT accelerated HST’s software development productivity so that other HST initiatives could be worked on in tangent with the PINT team.


The new versions of HSTConnect fit the latest phones, provide up-to-date, comprehensive info through APIs, and use clear iconography and assets.
If you have an outdated app that could use a refresh, we can help. Tell us about your project today.