Blog

Service Workers: Finally “In Development” for WebKit
For a while now, the lack of PWA acceptance by Apple has caused frustration in the development community. While Google has pioneered the use of service workers to support: offline capabilities, the add to homescreen feature, and push notifications, Apple has made no indication that they will support this technology.
Until now.
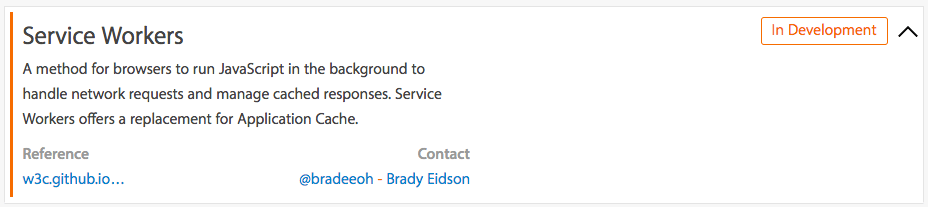
“In Development”
WebKit is the technology that powers Safari, OS X, iOS, Linux applications, etc. Just this month, WebKit’s feature status for service workers changed from “Under Consideration” to “In Development.”

This means that in the very near future iOS devices will be able to utilize service workers that already exist for PWAs.
Why This Matters
You might be wondering what the big deal is. Well, PWAs are the future of the web. The technologies and best practices championed by the PWA community are providing the best user experiences and are making a more accessible web.
Progressive Web Apps (PWAs) are a hybrid of web and mobile technology that offer the performance benefits of a mobile application (push notifications, adding an icon to the home screen, persistent auto-login, and more) without being gated by an app store.
We’re behind this movement 100%, and it’s exciting to see Apple finally making strides to get mobile Safari up to par.
Moving Forward
Here at PINT, we’ll continue to build PWAs that decrease load time, improve overall site performance, optimize the mobile experience and increase accessibility. Once Apple fully supports service workers, all of the sites utilizing service workers will be ready to go without additional configuration. Apple will be supporting the technology that’s already in place on thousands of sites.
If you’re interested in optimizing your site, let us know. We’re working to make the internet better one site at a time.
Related Articles

Accessibility on the Modern Web
There’s been a lot of buzz in the news lately about accessibility, specifically in reference to the dozens of ADA lawsuits that seem to be more and more...

Automated Visual Regression Testing
What is automated visual regression testing? The name sounds scary, but in reality, the idea is fairly simple. If you have a user interface (UI),...

Automated Testing Tool Comparisons
Automated testing is rapidly gaining popularity across the web development field, and as expected, the number of automated testing tools is growing rapidly as well....