PINT Project Launch – SteadyMed Website Redesign
The PINT team creates and builds web projects that exceed our client requirements and delight their users. The “research, strategize, and execute” phases of the SteadyMed Therapeutics website redesign project are complete. It is moving into iteration for constant improvements. Updates will be based on evolving web technology and target audience behaviors. They may include changes in content, size and positioning, and more.
PINT visually explains a complex product
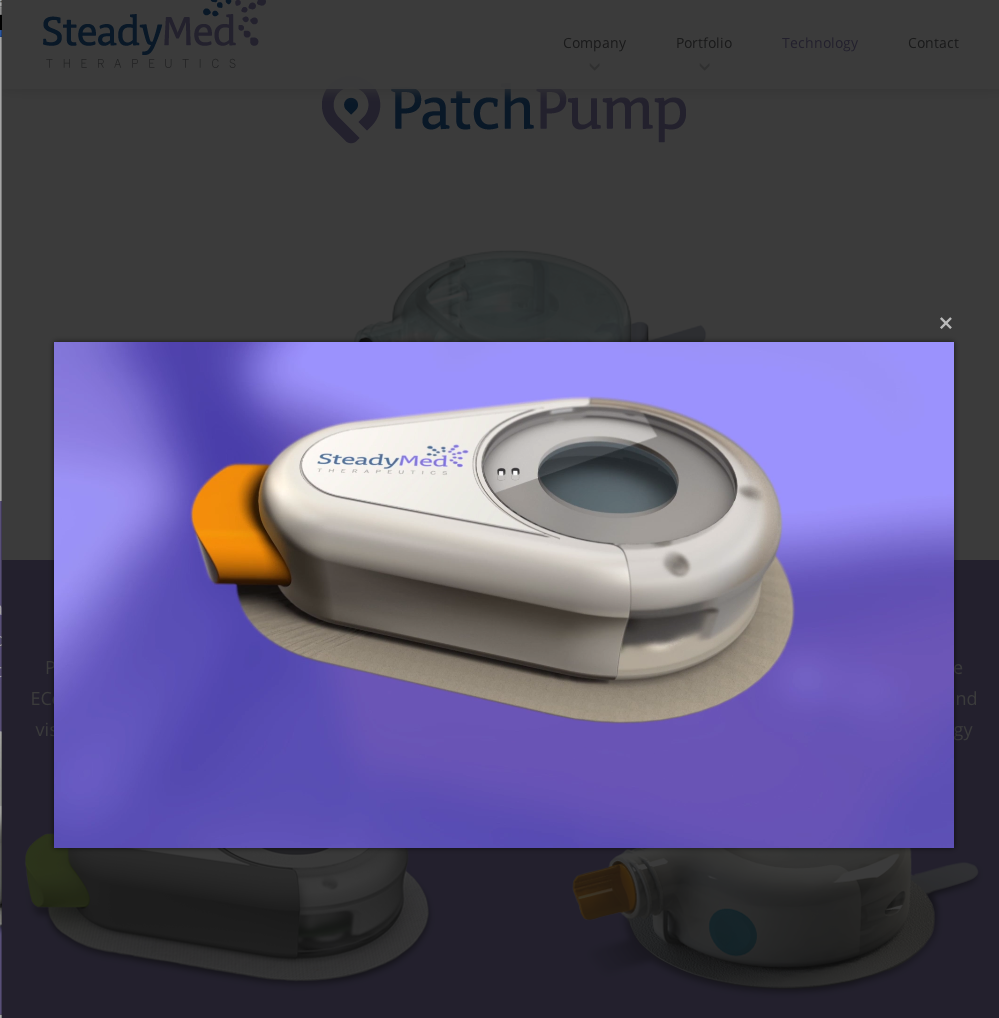
SteadyMed’s breakthrough device for therapeutics is the PatchPump. Proprietary ECell technology and primary container, make PatchPump the only customizable, pre-filled, and pre-programmed disposable parenteral delivery platform for large volume and viscous formulations. This explanation is clear to those familiar with therapeutic technologies, but imagery seemed like a more powerful way to explain the revolutionary product.
However, it would be difficult to show this small device and all the important parts in a static image. After some research, the team decided to animate the parts coming together.

The reason behind this was to make the device and its functions easier for new patients to understand. In addition, the team added a video to further tell the story to patients: the product is efficient and easy to use.

The video opens in an overlay to showcase this content. It is optimized for fast, smooth playback without taking the user off site to learn more.
How the animation works
PINT’s tech team initially thought the animation could be done using regular JavaScript. But the scrolling action proved complex: how could users scroll through the animation area without scrolling to the bottom of the entire page?
The solution was found to be a combination of tools that pin the page and control the sequencing of the multi-element PatchPump animation. If you look behind the curtain, the team set up mechanics to tie animation events to vertical scroll positions of the page.
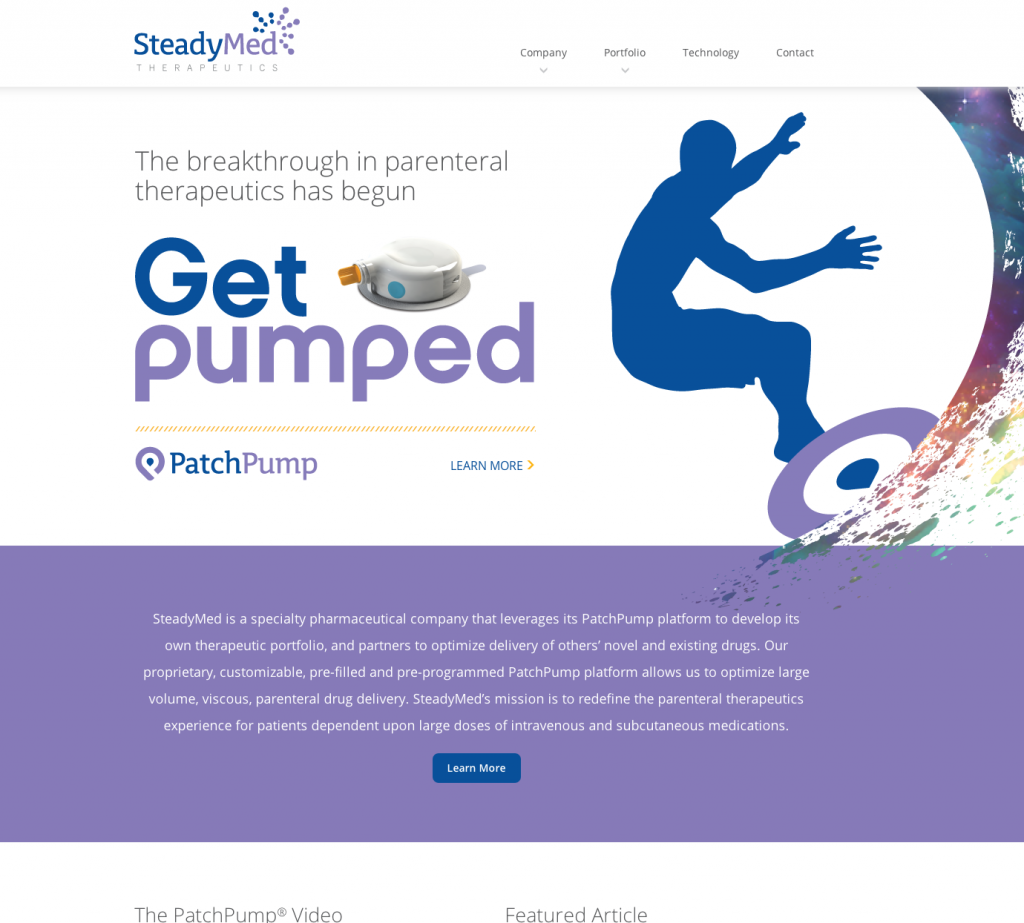
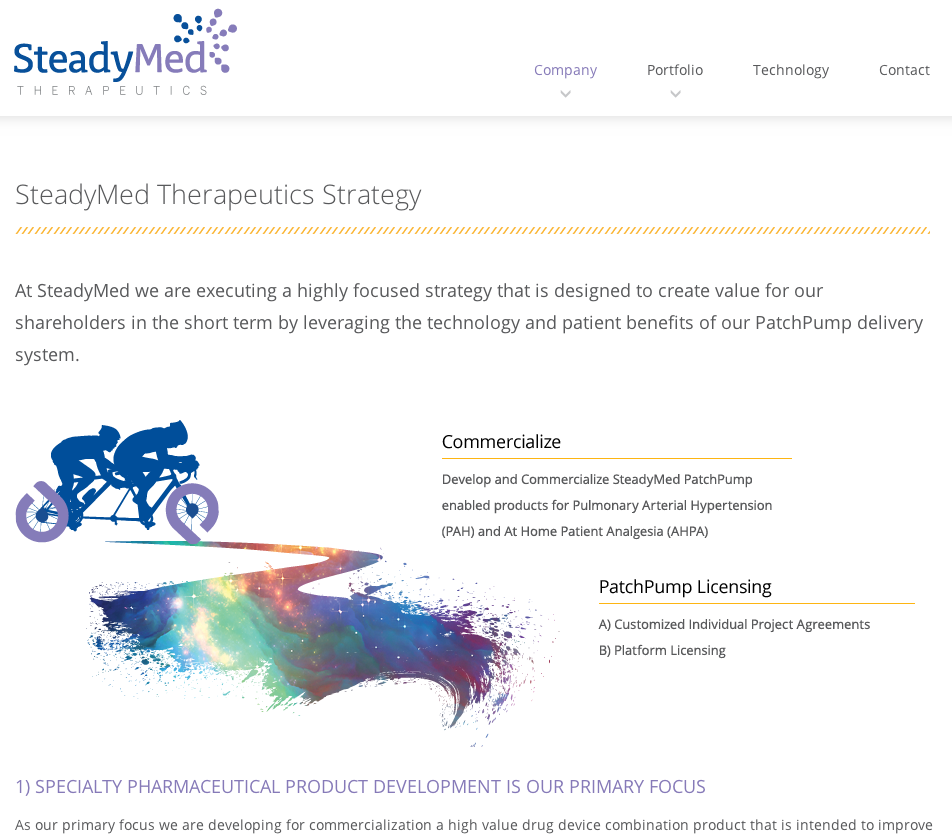
Visual design update
The SteadyMed redesign project also provided an opportunity to reorganize the site and update the visual design. The previous version used a long, scrolling page to tell the PatchPump story.

Each colored section section told a different part of the product story.
SteadyMed is evolving as a medical device company. In order to better represent the company’s technological advances and vision, a design and content refresh was very timely. As their company matures and their products evolve, messaging and imagery can also update over time.
At the core of its innovation, SteadyMed wanted to put an emphasis on the personalization aspect of its product, in addition to showcasing just how far the technology has come. This summer’s redesign effort was just the beginning, or Phase I, of an iterative redesign process. The PINT team is also adding an interactive element which will allow users to personalize their experience with the product.
The new imagery, messaging, and layout all combine to do a better job of engaging patients with an up to date story about SteadyMed.
Project Details
Project type: Website redesign and content development
Technologies used: JavaScript, CSS, HTML, PWP (PINT Web Platform CMS)
PINT services:
 Information Architecture Information Architecture |
 Visual design and animation |
 Development, CMS deployment, Quality Assurance Development, CMS deployment, Quality Assurance |