
Metacrine Website Development Case Study
PINT recently took on a website development project for Metacrine, Inc. which posed the challenge of designing and building a site for an organization that is brand new.
Website Development for Simple and Direct Communication
Metacrine is a San Diego biotech company developing solutions for treating Type 2 diabetes, metabolic diseases, and liver disorders. When the Metacrine team came to PINT for help with their website, they were newly-formed and still formulating ideas for content. However, they were expecting to announce some important news, so they wanted to work with a web development firm that could accommodate a brisk timeline.
Knowing this, the PINT team set to work on a strategy to assist the team in presenting their brand new content. In this case, presentation covered visual design, as well as site organization and information architecture.
Information Architecture
The information architecture phase of Metacrine’s website development project was fast-paced and collaborative. It was a team effort with:
- PINT’s Information Architect Carrie Nusbaum
- PINT’s Creative Director Rob McFarlane
- Key members of the Metacrine team
In particular, PINT worked closely with Metacrine’s Vice President of Business Operations, Eric Bischoff. He came to the project with some strong web development ideas since he had worked with PINT in the past on two other biotech projects.
**Eric Bischoff **VP of Business Operations, Metacrine
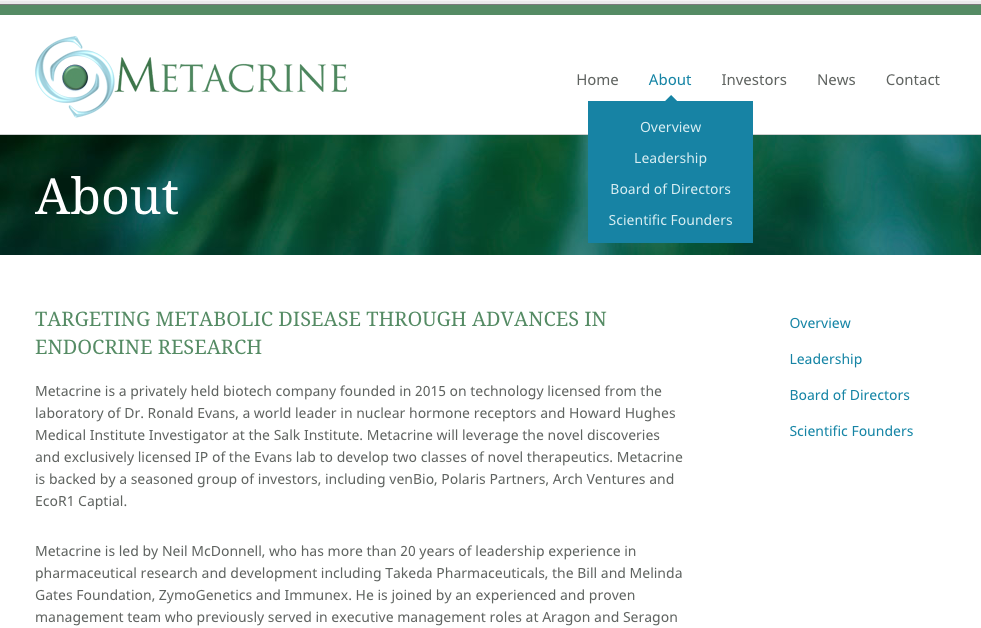
One key information architecture detail is the navigation style.

The dropdown allows users to browse the internal pages before actually navigating to them. For instance, if someone is seeking information about the board of directors, they can navigate there directly instead of guessing that the information might be in the About section. Once the user is on a page in the About section, there are the same subpage options displayed on the right hand side of the page. The navigation on the right reduces a barrier to browsing by presenting the user with other page options without requiring an action to see them.
News Section
It was also very important to surface the news section of the site. During the information architecture phase, the Metacrine team expressed how news about the company was one of the more important content areas at this stage of the business.

And in fact, some very big news broke about Metacrine just after the site launched.
Web Design
The visual design phase of the website development project was also collaborative. On a compact, well-organized site like the one that was being planned, the key areas to plan visually included the Investors section and the homepage.
Homepage
The visual design of the homepage takes the straightforward wireframes produced during the Information Architecture stage, and brings them to life with color, imagery, fonts, and icons.
The fonts and colors were chosen to coordinate with Metacrine’s logo and bring visual interest to the simple organization. The background image on the homepage was produced with a quick turnaround. Since the company is still in an early stage, PINT presented image on using colors from logo and and Metacrine team responded well to this option. Other commonly used options for this area of a site include custom photos, stock photography, or scientific illustrations.
Investors

The Investors section design was also driven by the Metacrine team’s experience with biotech sites. They knew they wanted to feature the logos of key investors, so the design will expand as this section grows.
Website Implementation and Quality Assurance
Once the visual designs were complete, the project moved into the implementation phase. A few choices were made during this time to ensure the Metacrine website is extensible. That means it would be useful into the future and could be built upon, rather than rebuilt as the company grows. These choices included:
CMS (content management system) selection
PINT worked with the Metacrine team to select a CMS that would accommodate future growth of the site. This includes additional content, new modules for increased interactivity and functionality, and additional incoming site traffic. Together, they selected the PINT Web Platform (PWP) for its ease of use and ability to address concerns for future add-ons.
Responsive web design
The PINT team also factored in time for implementing responsive web design (RWD) in the project. This ensures that Metacrine’s website will display information in an easy-to-read way for users who visit on mobile devices. RWD has a few advantages:
- It ensures the best user experience for visitors whether they are on desktop, tablet, or phone
- RWD is easier to maintain and update than a separate mobile site
- When Google considers a site to be “mobile-friendly” it can enhance the site’s ranking in mobile search results
Although the site does not include interactive features, PINT still included rigorous quality assurance (QA) sessions in the implementation phase. This ensures the site displays properly across browsers and devices.
That left one final part of the implementation phase to complete: measuring success. PINT worked with the Metacrine team to install Google analytics to track basic metrics, such as unique visitors, pages visited, and time on-site. With future iterations of the site, PINT will add more comprehensive tracking to measure conversions and interests.
Simple is Good
At first blush, the Metacrine website development project may seem very simple. However, examination of each phase of the project, reveals how careful planning will yield benefits for future iterations of the site.
When the message is direct, users know exactly what they should do on a website. In this sense, Metacrine’s site is already a success, because the navigation is clear and the homepage is functional. But even when the messaging becomes more nuanced and the amount of content grows, the site should still serve users well.